Sugar 13 .btn CSS
.btn {
font-size: 11px;
line-height: 12px;
padding: 7px;
box-shadow: none;
margin-left: 8px;
border: 1px solid var(--border-color);
text-shadow: none;
display: inline-flex;
align-items: center;
justify-content: center
}
Sugar 14 .btn CSS
.btn {
font-size: 11px;
line-height: 12px;
padding: 7px;
box-shadow: none;
border: 1px solid var(--border-color);
text-shadow: none;
display: inline-flex;
align-items: center;
justify-content: center
}
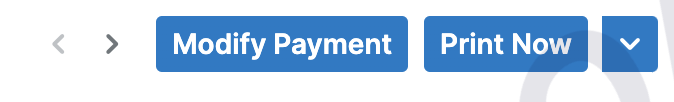
margin-left:8px; is missing. Which results in the buttons created by ActionButtons running into each other.
Sugar 13

Sugar 14

