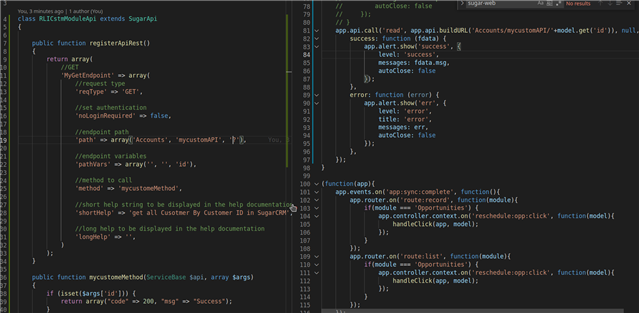
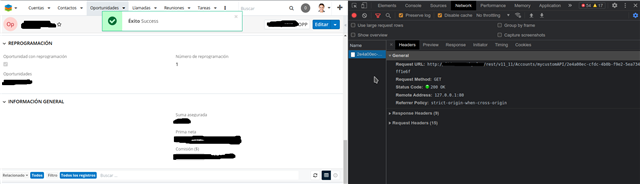
Query : I have an API in Acconts/clients/base/api/mycustomAPI.php. On click of the button (custom button created) , it should call that API.
Sugar CRM version used : 10.3
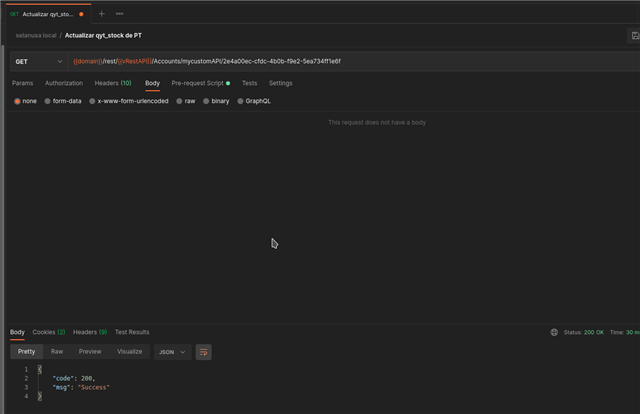
API url :3.82.61.201/.../
My Code: (record.js)
({
extendsFrom:'RecordView',
initialize:function(options){
this._super('initialize',[options]);
//add listener for custom button
this.context.on('button:submit_button:click', this.submit_button, this);
},
submit_button:function(){
app.api.call('update',app.api.buildURL('Accounts/' + this.model.get('id') + '/mycustomAPI') ,null {
success:function(fdata)
{
app.alert.show('success', {
level: 'error',
messages: 'Activated.',
autoClose: false
});
},
error: function(error){
app.alert.show('err', {
level:'error',
title: app.lang.getAppString('ERR_INTERNAL_ERR_MSG'),
messages: err,
autoClose: false
});
},
});
}
})
Please help me with the code here. !!!