Hi Everyone,
I have face issue to override layout in sugarEnterprice portal.
I have override my portal dashboard layouts below step I have to follow.
1. I have copy those two files from ".\clients\portal\layouts\dashboard\dashboard.js",".\clients\portal\layouts\dashboard\dashboard.php".
2. Put that files into ".\custom\clients\portal\layouts\dashboard\dashboard.js",".\customclients\portal\layouts\dashboard\dashboard.php"
3. Repair & Rebuild.
I have follow sugarcrm developer guide http://support.sugarcrm.com/Documentation/Sugar_Developer/Sugar_Developer_Guide_7.6/UI_Model/Layouts/Examples/Overriding…
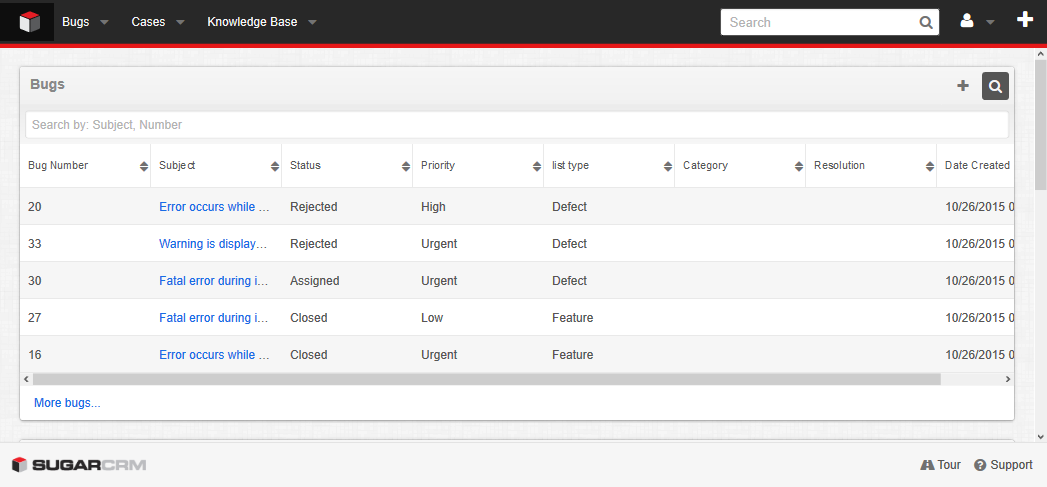
Below Is screen-short of my dashboard view
1. Before override layouts it's look fine.
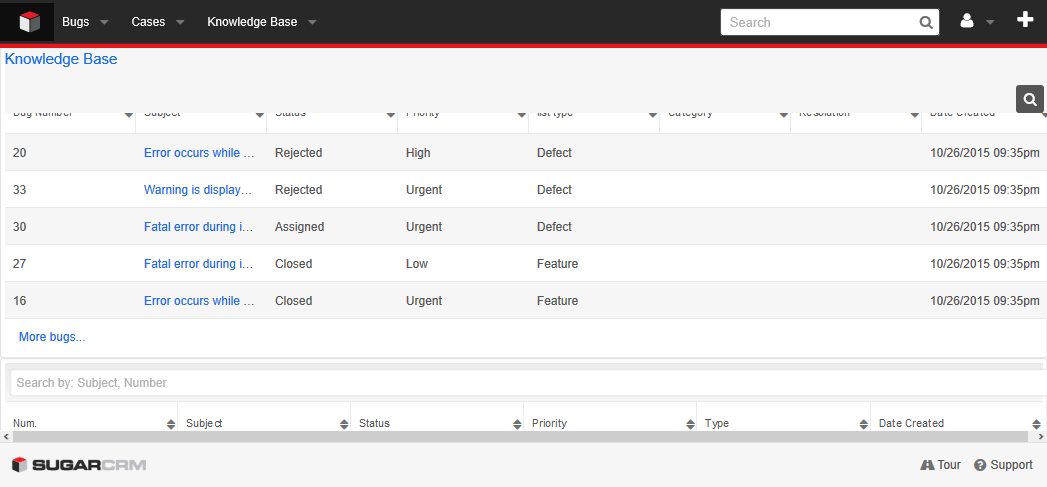
2. After override layouts it's looks CSS cressed.
Check second image here my all the listview are overlay each other and it's looks CSS cressed.
I don't know whether this is sugar bug or not but I follow the same step which sugar provide.
Any guidance will highly appreciable.
Thanks in Advance.
Alex NassiMatt MarumJeff BickartAlan BeamLori FJason SmithDan KallishJill Shaheen