Hi All,
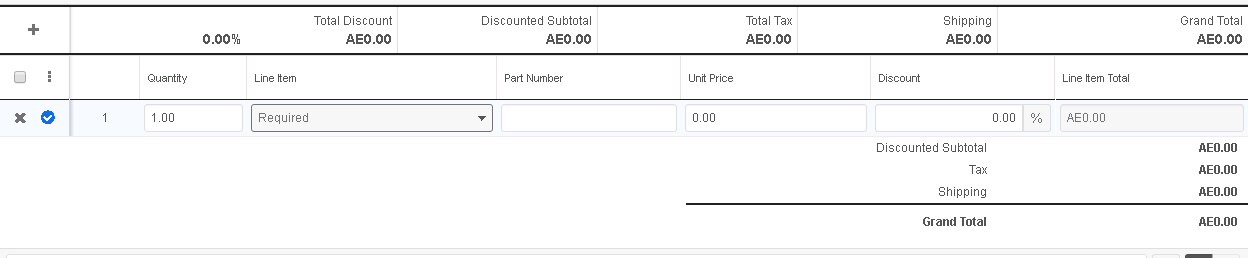
In latest 7.9.x version the Quote module is now a side car module before this was bwc module and we were able to add oob/custom fields in QLI within Quote detail/edit view
How to achieve it in version 7.9.x? Any help will be highly appreciable
Regards