Hi,
I wanted to raise a question/issue that has frustrated one of my SugarCRM clients.
In a Target List, you can "Link Existing Records" to the list.
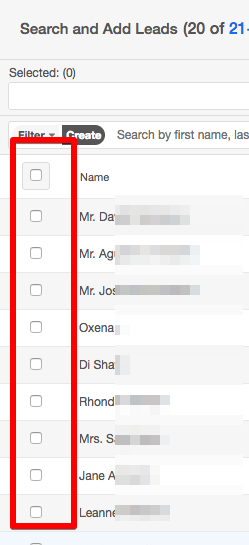
When we link Leads, Targets, Users or Accounts, we get CHECKBOXES, where you can select multiple records to add. This is good.
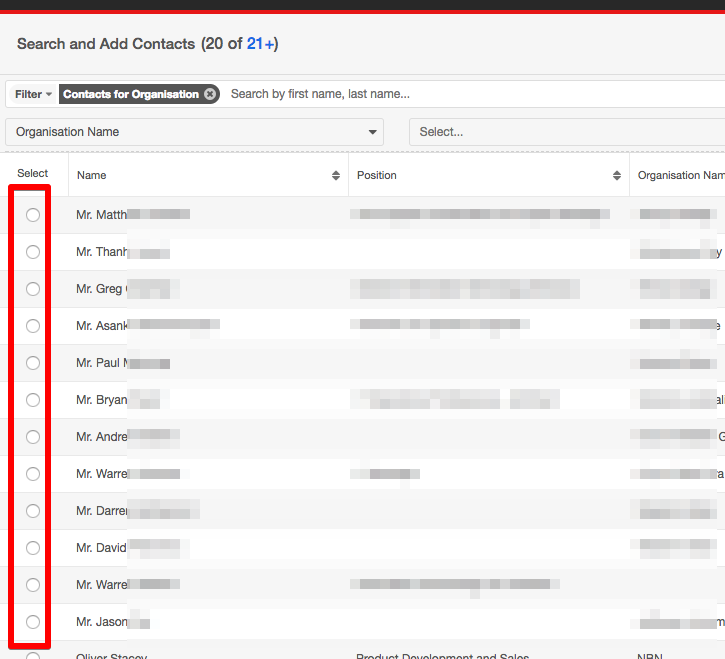
But when you link Contacts you get a RADIO buttons, and can only add one record at a time. This is frustrating.
The work-around has been to select Contacts from the Contact Module record list, then "Add To Target List". This way we can select multiple Contacts at once.
My question - Is there a setting or way we can get CHECKBOXes in to show for Contacts when "Linking An Existing Record" from a Target List?
It's an On-Demand deployment, version 7.8.2.1.
Thanks in advance,
Gary