Hi Everyone,
I have create a custom view from scratch in SugarCRM PRO 7.6 displaying only the text "Hello World" and placed that view inside a custom layout created to display that view.
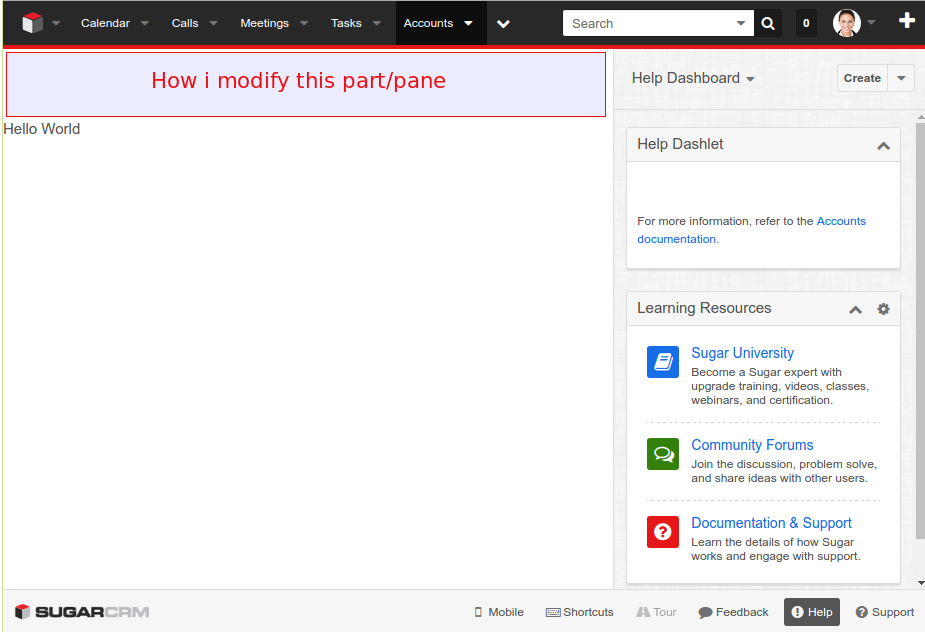
With the modifications i have made i have suucceded in displaying the "Hello World" view inside my newly created layout but i am not succeded in displaying anything in the header pane available right over my custom view.
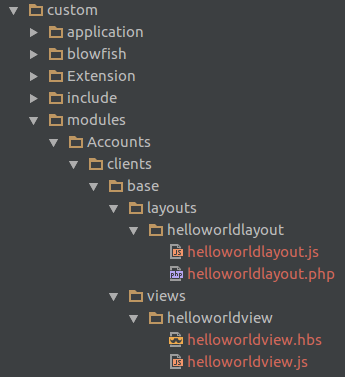
The folder structure of my layout and view is shown below:
All the four files along with their containing code are shown below:
helloworldlayout.js
({})
helloworldlayout.php
<?php
$viewdefs['Accounts']['base']['layout']['helloworldlayout'] = array(
'components' => array(
array(
'layout' => array(
'components' => array(
array(
'layout' => array(
'components' => array(
array(
'view' => 'helloworldview',
'primary' => true,
),
),
'type' => 'simple',
'name' => 'main-pane',
'span' => 8,
),
),
array(
'layout' => array(
'components' => array(
array(
'layout' => 'sidebar',
),
),
'type' => 'simple',
'name' => 'side-pane',
'span' => 4,
),
),
array(
'layout' => array(
'components' => array(
array(
'layout' => array(
'type' => 'dashboard',
'last_state' => array(
'id' => 'last-visit',
)
),
'context' => array(
'forceNew' => true,
'module' => 'Home',
),
),
),
'type' => 'simple',
'name' => 'dashboard-pane',
'span' => 4,
),
),
array(
'layout' => array(
'components' => array(
array(
'layout' => 'preview',
),
),
'type' => 'simple',
'name' => 'preview-pane',
'span' => 8,
),
),
),
'type' => 'default',
'name' => 'sidebar',
'span' => 12,
),
),
),
'type' => 'record',
'name' => 'base',
'span' => 12,
);
helloworldview.js
({})
helloworldview.hbs
<h1>Hello World</h1>
Can any body guide me how can i configure the header pane highlighted in the image below: