I have use case where when I click on 'Activate' button ,an API is trigerred which will show an alert boc saying "Account is activated".
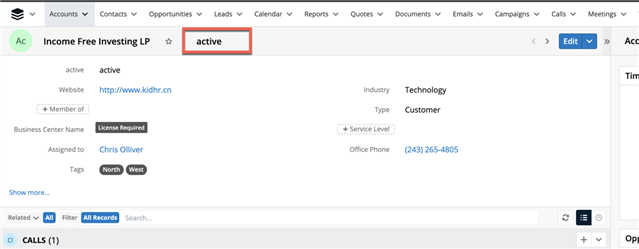
Now , I want to add one field like below screen which will refelct the status of accounts. <<Ignore module name and other information it's just for reference>>

Please help me with some suggestions or any code snippet.