As a technical support engineer for SugarCRM, I often need to see specific field values for a record. But fields can sometimes be hidden from the Record View or even missing from the layout entirely. Additionally, knowing just the field name (rather than the display label) often requires extra steps. Normally, you’d have to go into Studio to locate the field in the layout or find its display label, then return to the Record View to track it down. This back-and-forth can be time-consuming, especially with complex layouts or multiple fields.
To make this easier, I created a JavaScript script that runs directly in the browser console while viewing a record. With one click, this script pulls all fields for the current record and displays each field’s name, display label, and value in an organized table, so you have everything you need right at your fingertips.
The Script
Here’s the JavaScript code that retrieves and displays the field information:
javascript:(function() {
console.clear();
// Check if we're in the correct context to run the script
if (App && App.controller && App.controller.context && App.controller.context.get('model')) {
// Retrieve model and field information
let model = App.controller.context.get('model');
let fields = model.fields;
let recordData = model.attributes;
let output = [];
// Loop through each field in the model
for (let field in fields) {
if (fields.hasOwnProperty(field)) {
let fieldName = field;
let label = App.lang.get(fields[field].vname, model.module) || fieldName;
let value = recordData[fieldName];
// If value is an array, format it for display
if (Array.isArray(value)) {
value = value.map(function(item) {
if (typeof item === 'object' && item !== null) {
return item.email_address || item.name || JSON.stringify(item);
}
return item;
}).join(', ');
}
// Add the formatted field to the output array
output.push({
'Label': label,
'Field Name': fieldName,
'Value': value
});
}
}
// Sort output by label for readability
output.sort(function(a, b) {
return a.Label.localeCompare(b.Label);
});
// Display the results in a table format
console.table(output);
} else {
console.error('This script must be run in the record view context.');
}
})();
Using the Bookmarklet
To make accessing this script easier, I turned it into a bookmarklet. A bookmarklet allows you to run JavaScript with a single click by saving it as a bookmark in your browser. Once set up, you can retrieve all field information with a quick click, avoiding the need to re-paste code.
Here’s how you can create and use this bookmarklet:
- Copy the code below:
javascript:(function(){console.clear();if(App&&App.controller&&App.controller.context&&App.controller.context.get('model')){let model=App.controller.context.get('model');let fields=model.fields;let recordData=model.attributes;let output=[];for(let field in fields){if(fields.hasOwnProperty(field)){let fieldName=field;let label=App.lang.get(fields[field].vname,model.module)||fieldName;let value=recordData[fieldName];if(Array.isArray(value)){value=value.map(function(item){if(typeof item==='object'&&item!==null){return item.email_address||item.name||JSON.stringify(item);}return item;}).join(', ');}output.push({'Label':label,'Field Name':fieldName,'Value':value});}}output.sort(function(a,b){return a.Label.localeCompare(b.Label);});console.table(output);}else{console.error('This script must be run in the record view context.');}})();
- In your browser, go to your bookmarks and select “Add New Bookmark” (the wording may vary depending on the browser).
- In the URL field, paste the code you copied. Then, name your bookmark something recognizable, like Show SugarCRM Fields.
- Save the bookmark.
How to Use the Bookmarklet
- Open the record in SugarCRM where you want to view all field information.
- Open your browser console (usually accessed via F12 or right-clicking to "Inspect Element," then navigating to the Console tab).
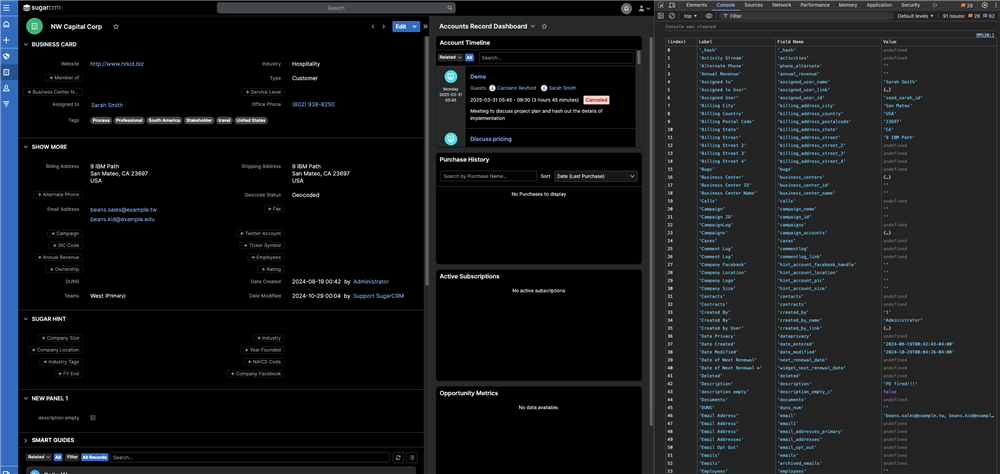
- Click the Show SugarCRM Fields bookmark you created, and the script will automatically display a table in the console with each field’s display label, field name, and current value for that record.

This script provides a complete snapshot of all fields, regardless of whether they are in the visible layout, allowing you to troubleshoot quickly and accurately.
Feel free to try it out, and I hope it helps simplify your work with SugarCRM as much as it has for me. Happy troubleshooting!