Hi There,
I am looking to change the buttons label of alert confirmation box on the basis of particular module .
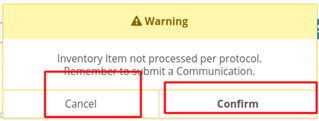
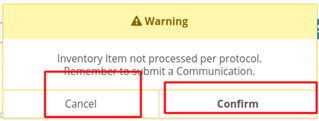
For ex : As per below screenshot , i would like to change these button labels for one module.

Please suggest me any solution for that .
Hi There,
I am looking to change the buttons label of alert confirmation box on the basis of particular module .
For ex : As per below screenshot , i would like to change these button labels for one module.

Please suggest me any solution for that .
Here is an example
app.alert.show('message-id', {
level: 'confirmation',
messages: 'Is this the first call?',
autoClose: false,
onCancel: function () {
// alert("Yes!");
that.model.set('first_meeting_call_c', 'Yes');
// that._saveModel();
// that.cancelClicked();
that.handleSave();
},
onConfirm: function () {
// alert("No!");
that.model.set('first_meeting_call_c', 'No');
// that._saveModel();
// that.cancelClicked();
that.handleSave();
}
});
$('.alert-btn-confirm')[0].innerHTML = "No";
$('.alert-btn-cancel')[0].innerHTML = "Yes";
}
Please note lines 20 & 21 where we change the labels
Thanks a lot for your help.
Thanks a lot for your help.