Hi All,
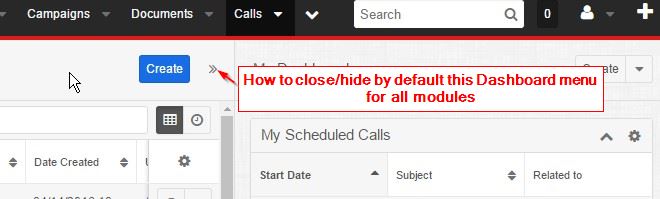
I want to close/hide by default sidebar pane for all modules, please have a look on below screen shots.
Thanks,
Shyam
Hi Shyam Gaikwad,
You can close sidebar using modifying record.js initialize method.
I created a record.js into custom/clients/base/views/record/ folder with following code;
({
extendsFrom: "RecordView",
initialize: function(options) {
this._super('initialize', [options]);
var defaultLayout = this.closestComponent('sidebar');
if (defaultLayout && defaultLayout.isSidePaneVisible() ) {
defaultLayout.trigger('sidebar:toggle');
}
}
})
Best Regards
Tevfik Tümer
Developer Support Engineer
Hi Tevfik Tümer
We used to use this function isSidePaneVisible() in Sugar v7.7, but in v7.8 it fails. Please advise.
Thanks,
Kate
Hi Tevfik Tümer
We used to use this function isSidePaneVisible() in Sugar v7.7, but in v7.8 it fails. Please advise.
Thanks,
Kate
Hi Kate Gozak,
Please Override _render method instead of initialize in record view.
create record.js file like this
custom/clients/base/views/record/record.js
({
extendsFrom: "RecordView",
_render: function() {
this._super('_render');
var defaultLayout = this.closestComponent('sidebar');
if (defaultLayout && defaultLayout.isSidePaneVisible() ) {
defaultLayout.trigger('sidebar:toggle');
}
}
})Hi Tevfik Tümer
This is not working in Sugar7.9
Hi Kate,
Do you have a specific use case? It works fine for me.
Best Regards
Tevfik Tümer
Developer Support Engineer