Hi All,
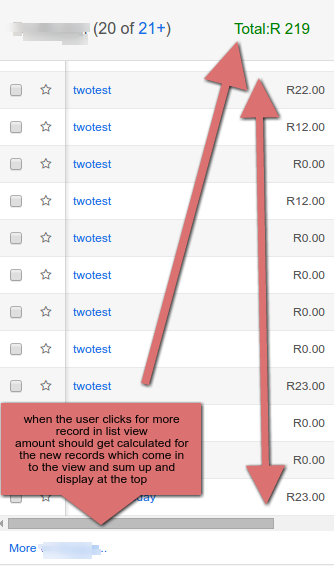
I want to get the sum of the a field called amount to be visible on the top of the list view as Total
These should only be for the records which are visible on the sugar.
For example
there is an option to load more record at the bottom on the list view,when we click on it we get the other records and the sum of their amount has also to get calculated and placed on the list view.
Can any one please give a start up for this
Regards Tevfik Tümer