Hello,
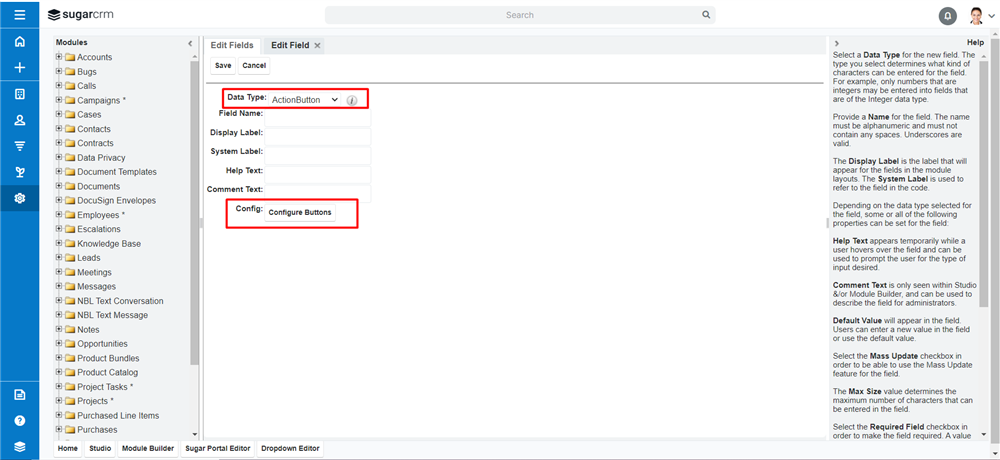
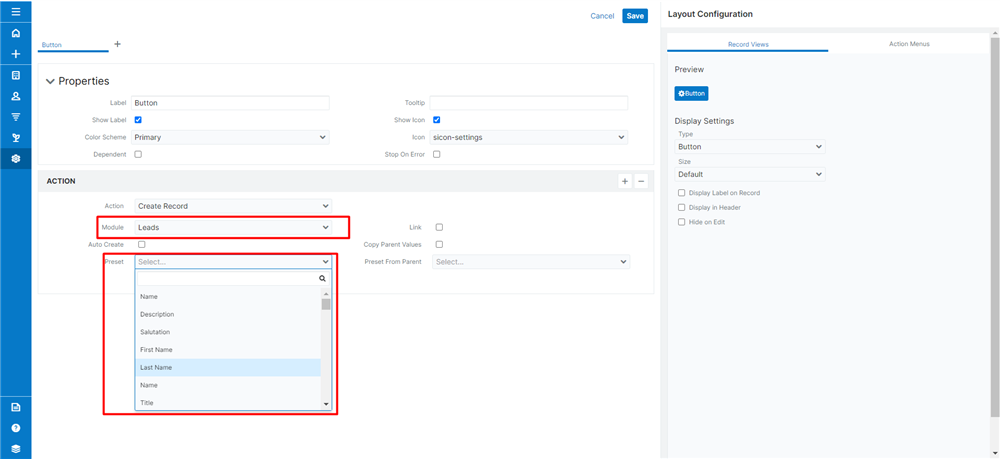
I want to get all fields of a module in a dropdown according to the modules like the Configure button in the ActionButton fields.
After clicking the configure button the drawer will open and in that
Does anyone have an idea about that for the normal module?