When I'm in the Resolve Conflicts drawer and I try to click the Preview button, there is an error in the Network tab.

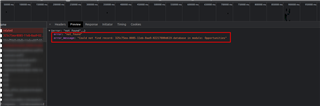
When looking at the error itself in the Networks tab:

I was able to find the code that is related to this, it seems that the clients/base/views/resolve-conflicts-list/resolve-conflicts-list.js
builds the Resolve Conflicts drawer. It appends the "-database" to the id of the record. This causes the error above.
/**
* Populate the list with data from the client and the server.
* @private
*/
_buildList: function() {
...
// set IDs to be different so that backbone collection can recognize that they're not the same
copyOfModelToSave.set('id', originalId + '-client');
modelInDb.set('id', originalId + '-database');
...
},
Is there any workaround or any way to prevent this? Thanks!
