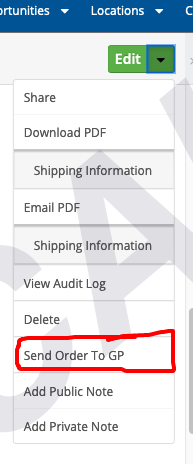
I have an item on my Edit Menu and I would like to hide it depending on the value of a field in that module.
I have tried using JQuery to hide() the DIV like this
if(self.isEmpty(gp_doc_nbr_equipment_c)) {
console.log('HIDE IT');
$('a[name="s2sAddressGP"]').parent().hide();
}But while it works perfectly from the console it never hides it from record.js (and it seems to be running as I get the 'HIDE IT' message. I have tried delaying it for a second or three, no luck.
I also tried adding code to the metadata that I use to add the menu item and I guess it only updates that once as it sticks at whatever it first renders.