Post originally written by tshubbard.
For Sugar Developers, the Dashboard and Dashlet framework provided in Sugar 7 really helps you to build slick reusable Dashlets that can be targeted for certain parts of the app or made globally available anywhere in the app. They're also really easy to use which is something we are gonna highlight today.For a more detailed look at how Sugar 7 Dashlets work then you should read up on the topic in the Sugar Developer Guide. The focus on this post is to highlight the most basic elements necessary that we can then build upon in later posts.
A quick reminder
Just some quick advice to anyone about to embark on the Dashlet development journey. We recently featured a post on a common Sugar 7.x dashlet gotcha. Basically, dashlet metadata gets copied into database when you add a dashlet to a dashboard. You'll need to delete the dashlet or the dashboard and add it all over again whenever you modify dashlet metadata. We are working on making this seamless in future but this is something you should remain aware of when building dashlets.
Creating a Dashlet Summarized
Dashlets are simply Sugar 7 Views that have some extra features added via the 'Dashlet' plug-in and an additional metadata requirement. This tutorial will be brief because creating a basic dashlet is incredibly easy. As with any Sugar 7 view, we will need three files: a JS controller, a PHP metadata file, and a Handlebars template for the presentation.
Shall we begin?
Step 1: Create a 'hello-world' directory
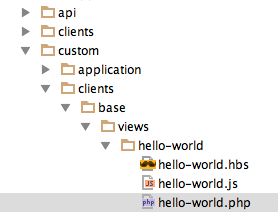
In your Sugar 7 instance, create a new directory called custom/clients/base/views/hello-world and create three files called hello-word.js, hello-world.php, and hello-world.hbs inside. This is just like any other Sidecar view in Sugar 7.
Sugar 7 Dashlets are just like any other Sidecar view

Step 2: Implement the Dashlet Controller (JavaScript)
To make this "hello-world" view a dashlet, all we need to do is add one line to the view's JS Controller. This adds the 'Dashlet' Sugar 7 plug-in to your view. This applies a bunch of changes in behavior to your view that gives it a Dashlet nature. Plug-ins are essentially Sugar 7's implementation of the Mixin JavaScript design pattern. You can examine the Dashlet plug-in implementation under include/javascript/sugar7/plugins/Dashlet.js if you are curious but for the most part you don't need to worry about the details. Just know that all dashlets needs to include the 'Dashlet' plug-in in their controller.
At a minimum, Dashlet controllers must include the 'Dashlet' plug-in.hello-world.js
hello-world.js
({
plugins: ['Dashlet']
})
Step 3: Implement the Dashlet Metadata (PHP)
Dashlet metadata is also fairly straightforward. Make sure your metadata is wrapped in an array labeled 'dashlets' and it should have the following params:
- label - A String label, preferably a language string key "LBL_HELLO_WORLD_TITLE" or something similar that you've included in a custom language file
- description - A String description, again, preferably a language string key
- config - an array of config params (if applicable) that allows users to configure the dashlet before it's added to a dashboard
- preview - an array of preview params (if applicable) to be passed when your dashlet is "previewed" when being added to a dashboard
- filter - an array of filter params (if applicable) for making this dashlet only show up on a specific view or module
At a minimum, all Dashlet metadata must include a 'dashlets' array that defines a 'label' and 'description'.hello-world.php
hello-world.php
<?php
$viewdefs['base']['view']['hello-world'] = array(
'dashlets' => array(
array(
'label' => 'Hello World!',
'description' => 'Hello World is a basic dashlet for the SugarCRM Cookbook tutorial.',
'config' => array(
),
'preview' => array(
),
'filter' => array(
)
),
),
);
Step 4: Implement the Dashlet Template (Handlebars)
The template can be as basic as you want it to be. There is no requirement for the content you put into the template.
There is no minimum requirement for Dashlet templates. You are in full control of the presentation.hello-world.hbs
hello-world.hbs
<p>
Hello World!
</p>
Step 5: Run Quick Repair and Rebuild
So that is all the programming we need to do. With those three files in place, we just need to rebuild the cache so that Sugar 7 picks up our new Dashlet and makes it available to end users.
The simplest way to do this is to run Quick Repair and Rebuild or by manually removing the contents of your cache/ directory and reloading the Sugar 7 web app which will then rebuild the file cache automatically.
Step 6: Add your Dashlet to a Dashboard
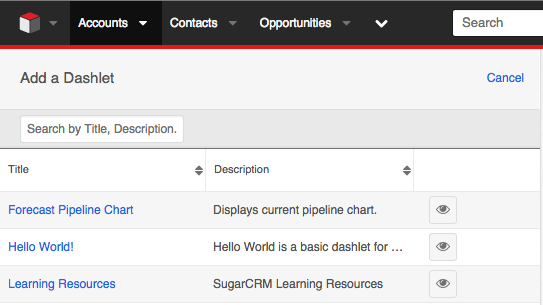
If you login now as any user and try to add a dashlet to any dashboard, you should see your "Hello World" dashlet listed. This dashlet is an option within all dashboards because we did not specify and dashlet filter criteria in Step 3 when we defined the metadata.
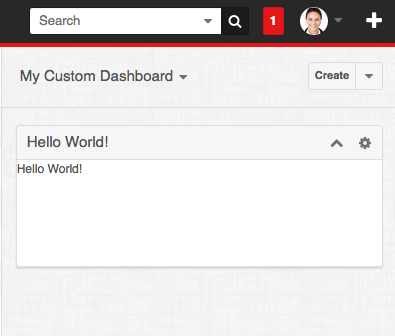
After adding it to a dashboard and saving it, you should see your dashlet appear just like the one below.



-

r. adrian aguilera perez
-
Cancel
-
Vote Up
0
Vote Down
-
-
Sign in to reply
-
More Actions
-
Cancel
-

Uzochi Uluh
in reply to r. adrian aguilera perez
-
Cancel
-
Vote Up
+1
Vote Down
-
-
Sign in to reply
-
More Actions
-
Cancel
-

r. adrian aguilera perez
in reply to Uzochi Uluh
-
Cancel
-
Vote Up
0
Vote Down
-
-
Sign in to reply
-
More Actions
-
Cancel
Comment-

r. adrian aguilera perez
in reply to Uzochi Uluh
-
Cancel
-
Vote Up
0
Vote Down
-
-
Sign in to reply
-
More Actions
-
Cancel
Children