Sugar 7 Dashlets
As you may know Dashboards and Dashlets are some of Sugar 7's most popular front-end features. Customizable Dashboards empower users with the ability to customize the contextual intelligence that gets delivered to them by their CRM within every single view of the application. For Sugar Developers, Dashlets allow us to deliver contextual intelligence (including integrations) to our end users in a well encapsulated component and a consistent pattern.
https://github.com/sugarcrm/devdocs/blob/master/Cookbook/building-a-hello-world-dashlet.md#dashlet-gotchasA Dashlet Gotcha!
Since Sugar 7 Dashlets are just Sidecar views, there is metadata that you need to manage. So one of the biggest things you'll want to remember when working with Dashlet metadata is that Dashlet metadata gets copied into the dashboards table. If you change the .php metadata file for the dashlet, you need to make sure that you delete the old dashlet definition from the database for the module/view you are testing it on. Otherwise no matter how many times you clear your cache, restart your computer, or throw your mouse, that dashlet won't be doing what you're expecting it to do!
The simple way
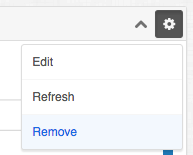
The simplest way to do that is to delete the dashlet using the Sugar user interface.
Once you've done that, you can edit your dashboard to add your dashlet over again and this time it will include the updated metadata.
The automated way
If you are doing a lot of dashlet development and are interested in a way to automate this process a bit, then you can create a dashboard cleanup SQL script that goes into the dashboards table and deletes the row for your test dashboard.
See below as an example of working with a Dashboard entry in Sugar 7.5.0 via the Sugar database.
SQL query: SELECT name, dashboard_module, dashboard_type, metadata FROM `dashboards` WHERE name = 'Test Dashboard';
| name | dashboard_module | dashboard_type | metadata |
|---|---|---|---|
| Test Dashboard | Accounts | dashboard | { "components": [ { "rows": [ [ { "view": { "type": "dashablelist", "label": "Test Dashlet", "display_columns": [ "name", "billing_address_country", "billing_address_city" ], "module": "Accounts", "skipFetch": true, "last_state": { "id": "dashable-list" }, "componentType": "view", "intelligent": "0", "limit": 5, "filter_id": "assigned_to_me" }, "context": { "module": "Accounts", "link": null }, "width": 12 } ] ], "width": 12 } ] } |
Once you've located your row, you can delete it easily.
SQL query: DELETE FROM `dashboards` WHERE name = 'Test Dashboard';1 row deleted.