Hi everyone,
Smartphones these days always mark dates and addresses as a hyperlink even if it is not a hyperlink. We have some design issues with this, as the links are not in the same color/style as our set-up "anchor" style in SugarMarket.
Does anybody has the same issue and an idea what to do to get around this.
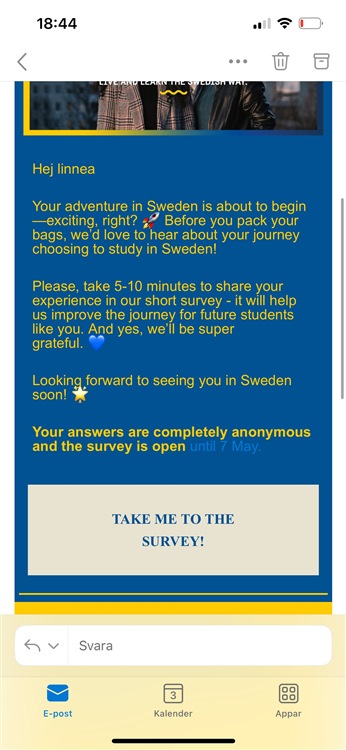
Here is an example. The style in our template for anchor links is yellow however as you can see below the mobile phone changes the link color for the date to blue, which is an issue since our background color is blue. Other links that we set up are fine.This is only an issue for dates and addresses where the mobile phone creates a hyperlink on its own.