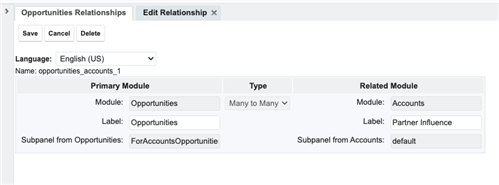
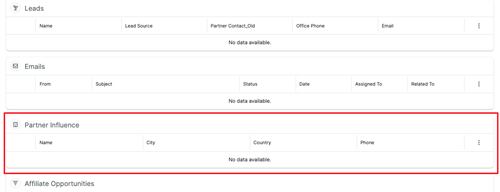
I have created subpanel in Opportunities module. relationship is as below


I have written a custom code so the above subpanel is visible only on field (is_partner_influence=true) checkbox is checked. Also on click of SAVE button, I need to check if subpanel has any record ...if not it will show error and submit process should stop.
How to check if subpanel records count >0 and stop the submit process. Below is my code....I tried to put
event.preventDefault(); but it does not work. also return false does not stop submit process.
({
extendsFrom: 'SubpanelsLayout',
_hiddenSubpanels: [],
initialize: function(options) {
this._super('initialize', [options]);
this._bindEvents();
this.registerModelEvents();
app.events.on('app:init', function() {
app.events.off('subpanel:reload:after', this.afterSubpanelReload, this);
app.events.on('subpanel:reload:after', this.afterSubpanelReload, this);
}, this);
this.context.on('button:save_button:click', this.checkPartnerInfluenceSubpanel, this);
},
checkPartnerInfluenceSubpanel: function(event) {
if (event) {
event.preventDefault(); // Prevent the save button from submitting the form
}
const oppsSubpanel = document.querySelector('div[data-subpanel-link="opportunities_accounts_1"]');
const noDataAvailable = oppsSubpanel.querySelector('div.no-data-available');
const isPopulated = noDataAvailable.classList.contains('hidden');
var isPartnerInfluence = this.context.get('model').get('is_partner_influence_c');
if (isPartnerInfluence && !isPopulated){
app.alert.show("partner-influence-subpanel-alert", {
level: "error",
messages: "The Partner Influence subpanel must be populated with accounts before saving."
});
return false; // prevent save if subpanel is not populated with accounts
}
app.alert.dismiss("partner-influence-subpanel-alert"); // dismiss alert if subpanel is populated with accounts
this._super('saveClicked', [event]); // Manually trigger the saveClicked method after the subpanel check
},
afterSubpanelReload: function() {
this.context.off('button:save_button:click', this.checkPartnerInfluenceSubpanel, this);
this.context.on('button:save_button:click', this.checkPartnerInfluenceSubpanel, this);
},
/**
* Add the model change events for fields that determine when a subpanel should be hidden
*/
registerModelEvents: function(){
this.model.on('change:is_partner_influence_c',function(model) {
var link = 'opportunities_accounts_1';
if (model.get('is_partner_influence_c') === true){
this.unhideSubpanel(link);
}else{
this.hideSubpanel(link);
}
},this);
},
/**
* Override showSubpanel to re-hide subpanels when outside changes occur, like reordering subpanel
* @inheritdoc
*/
showSubpanel: function(linkName) {
this._super('showSubpanel',[linkName]);
_.each(this._hiddenSubpanels, function(link) {
this.hideSubpanel(link);
},this);
},
/**
* Helper for getting the Subpanel View for a specific link
*/
getSubpanelByLink: function(link){
return this._components.find(function(component){
return component.context.get('link') === link;
});
},
/**
* Add to the _hiddenSubpanels array, and hide the subpanel
*/
hideSubpanel: function(link){
this._hiddenSubpanels.push(link);
var component = this.getSubpanelByLink(link);
if (!_.isUndefined(component)){
component.hide();
}
this._hiddenSubpanels = _.unique(this._hiddenSubpanels);
},
/**
* Unhide the Subpanel and remove from _hiddenSubpanels array
*/
unhideSubpanel: function(link){
var index = this._hiddenSubpanels.findIndex(function(l){
return l == link;
});
if (_.isUndefined(index)){
delete this._hiddenSubpanels[index];
}
var component = this.getSubpanelByLink(link);
if (!_.isUndefined(component)){
component.show();
}
}
})
Please advice. thanks in advance
