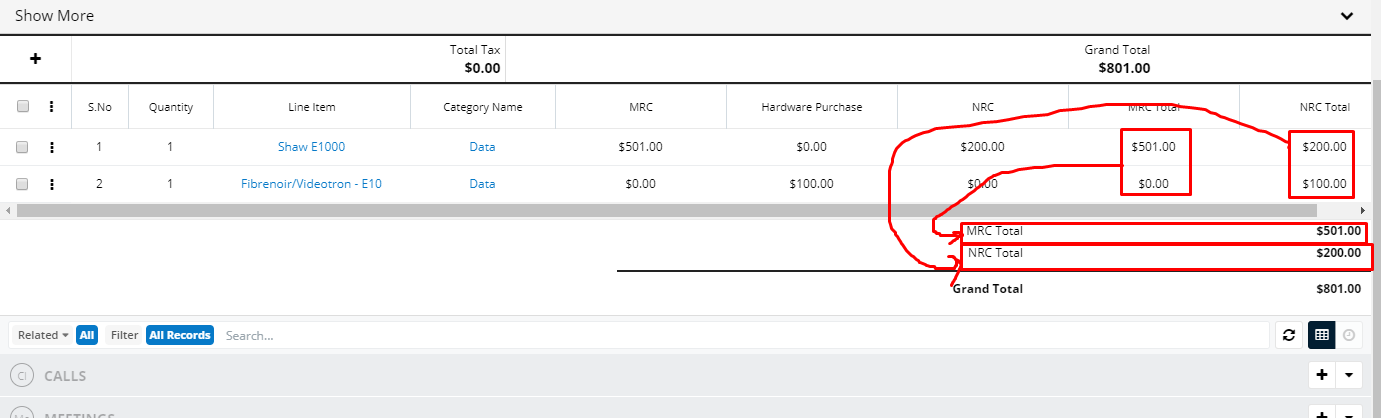
I have caclucated Field in Quotes Module which is the rollup sum of two fields in the quoted line item called Mrc total and NRC total, When i edit a Quoted Line item , change the Product quanttiy or price and save , It updates the grand total but not Calculated Fields in Quotes , It get supdated when the page is refreshed
Here , you can see the MRC NRC total should be 300, It shows 200 but when i refresh the page It is update to 300