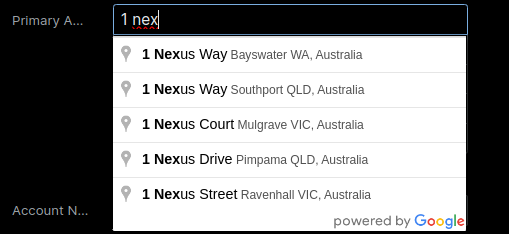
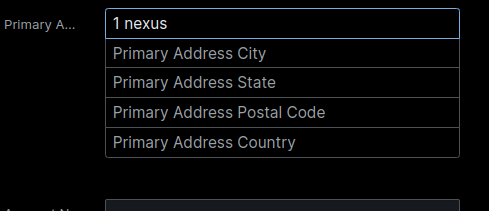
has anyone encounter this issue in v13.0.2 when i go to another page then going back in creation example "Accounts module" it has address field it will not display some options of the location when typing

however in the same page when i refresh and then retyping again it will now show the options