Hello folks,
The modal is functioning in Sugar Ent Version 13.0.2 but is not working for 14.0.0.
Using the following code:
custom\Extension\application\Ext\JSGroupings\new_js_grouping.php
$js_groupings[] = $sugar_grp_sidecar = array_merge(
$sugar_grp_sidecar,
array(
'custom/file1.js' => 'include/javascript/sugar_sidecar.min.js',
)
);
custom\file1.js
$('body').append('<div id="VRT_WhatsAppBOX" class="modal hide in" role="dialog" >testing</div>');
function sendwhatsapp(phone_value,id,modulename)
{
$('#VRT_WhatsAppBOX').modal('toggle');
}
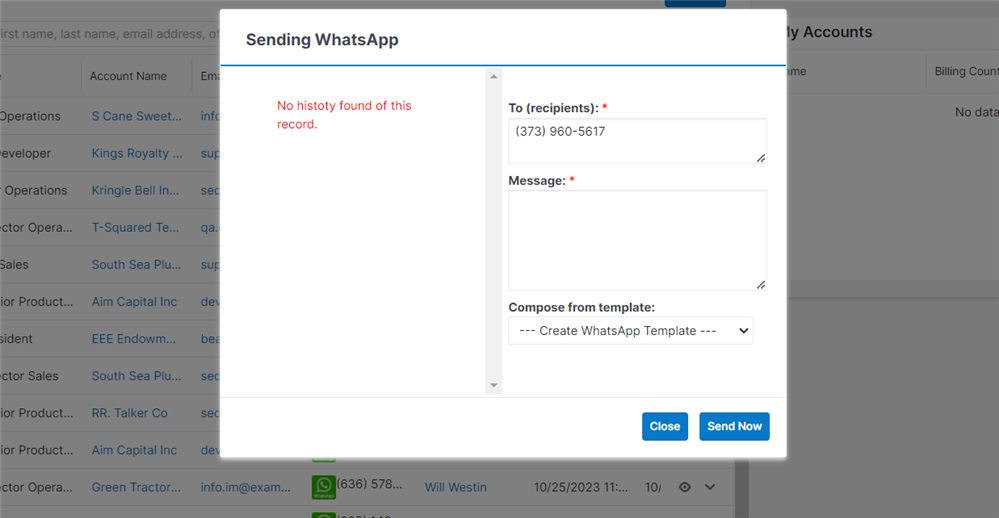
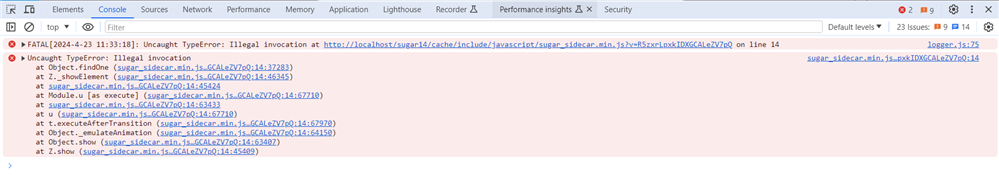
When the above sendwhatsapp function is called, it shows an error. Additionally, the modal close button below also not working.

Its opening but not showing above console error and close modal also not working.