Dear Sugar Users,
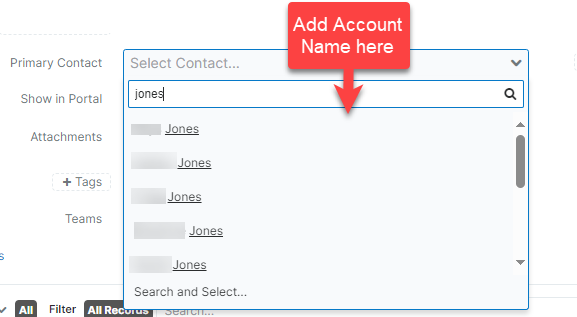
Within our Cases module, we have a related field to the Contacts, in this case it is used to select the Primary Contact of a Case.
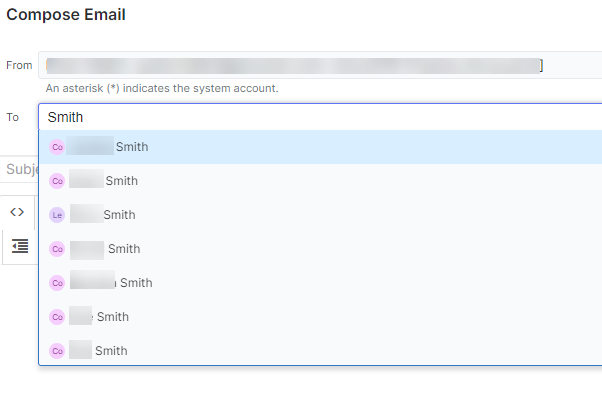
In the "Select Contact..." box that appears (See below). We can type a name component of the contact and a list of selectable contacts will appear. However, there may be contacts of the same name. We can always click the "Search and Select" option to do a more detailed search, however it would be convenient to be able to extend this control to also show the Account for the contact.

Does anyone know how this can be done? Or what files I need to check to see if it is extendable?
BTW This is Sugar Ent 12.0.2 On Prem.
Many thanks for your help.