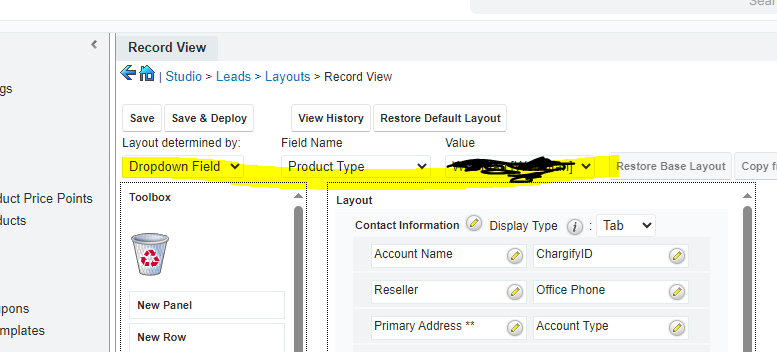
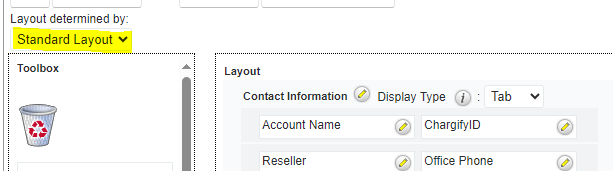
In Studio when I add new fields to a specific layout - for example linked to a dropdown, I can see them when the criteria is met which is great, but when I switch back to Default Layout Save and Deploy (as I am testing) - then I go back into the Layout that I added the field to to continue testing it is no longer there and I have to make all my layout changes again - why do they not stay ?