Hi All Developers,
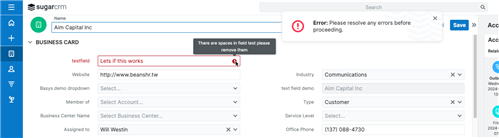
i need to create custom text field, and apply validation, that fields value should not have any space.
if user put space in the field and try to save the record, then system popup the error message.
any body have any idea? how we can achieve.
Thanks in advance