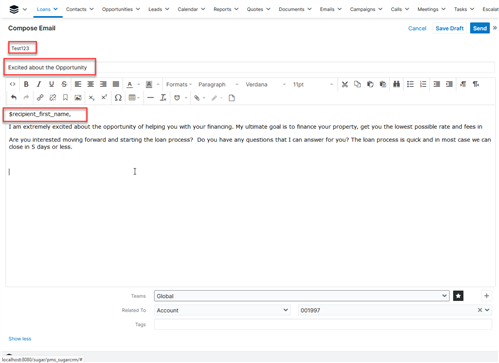
Here a thing i want to create a button that opens the email compose drawer with the template based on the id i provided and all the placeholder will be populated.
Something like this all the highlighted will be auto populated.
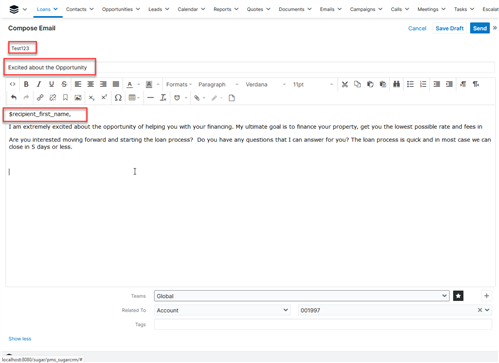
Here a thing i want to create a button that opens the email compose drawer with the template based on the id i provided and all the placeholder will be populated.
Something like this all the highlighted will be auto populated.
I created a customemailaction field in the Emails module that I added to the panel-top on the Emails subpanel on Cases and to each line item in the Emails subpanel, but I don't use a Template, I compose the email body in code.
I will share what I did but this was a v6 customization ported to v7 with a lot of sweat and tears and there are most likely much better ways of doing this now and I would caution against going down this very deep rabbit hole....
My buttons (there is more than one) take data from the Case, one in particular "custominternalemail" populates an Internal Email with details about the case that the Tech Support person can send to the software developer of a particular function to get direct feedback on a customer question.
There is a lot more to it so I won't share the whole code which is rather complicated and to be totally honest something that I wish I could just get rid of, but the short story is:
I extended the EmailactionField to create a custom Action, I then created a Custom Compose API that builds the return package needed to open the email drawer with to, from, cc, and body of the email pre-populated.
As you will see it's less than perfect and in particular populating the Sender has been a nightmare that I really want to get away from but have not had the time to do so yet. Beware: Just because you CAN do this doesn't mean you SHOULD.
Here it goes:
The button itself is an extension of the EmailactionField
This same button definition is used to create Custom Internal Email on the Email Subpanel Top, and Reply, Reply All and Forward actions on each line item in the subpanel (i.e for each email)
The button is defined:
custom/modules/Emails/clients/base/fields/customemailaction/customemailaction.js
({
extendsFrom: 'EmailactionField',
initialize: function(options) {
this._super("initialize", [options]);
this.type = 'emailaction';
this.on('emailclient:close', this.handleEmailClientClose, this);
this.setCustomEmailOptions();
},
setCustomEmailOptions: function() {
var self = this,
caseId = self.context.parent.get('modelId'),
emailId = 0; //there is no email id, passing zero until I figure out how to make it optional; email id is needed for inline reply
self.def.set_recipient_to_parent = false; //do not automatically set the 'to' address
if(typeof(self.def.name) != 'undefined' && self.def.name == 'custominternalemail'){
messageType = 'internal';
}else if(typeof(self.def.name) != 'undefined' && self.def.name == 'customGDPRemail'){
messageType = 'GDPR';
}else{
messageType = 'new';
}
var url = app.api.buildURL('Emails/getCustomCompose/'+messageType+'/'+caseId+'/'+emailId);
if(typeof(caseId != 'undefined')){
App.api.call('GET', url, '',{
success: _.bind(function(o){
o.to_collection = _.map(o.to_collection, function(attrs) {
return app.data.createBean('EmailParticipants', _.extend({_link: 'to'}, attrs));
});
o.cc_collection = _.map(o.cc_collection, function(attrs) {
return app.data.createBean('EmailParticipants', _.extend({_link: 'cc'}, attrs));
});
self.addEmailOptions(o);
}),
error: _.bind(function(o){
app.alert.show("compose-error", {
level: 'info',
messages: 'Error Creating Email, please contact your SugarCRM Administrator',
autoClose: 'false',
});
}),
});
}
},
})
I added the button to the panel top for cases:
custom/modules/Emails/clients/base/views/panel-top-for-cases-archived_emails/panel-top-for-cases-archived_emails.php
it looks like:
array(
'type' => 'customemailaction',
'icon' => 'fa-plus',
'name' => 'customnewemail',
'label' => ' ',
'acl_action' => 'create',
'set_recipient_to_parent' => false,
'set_related_to_parent' => false,
'tooltip' => 'Email Compose',
),
(note that the fa-icons are deprecated and should be replaced with sugar's own)
(I did something similar for the Reply, Reply All and Forward Row Actions)
The getCustomCompose API pulls together all the necessary data, creates the to/cc collections, pulls data from Case and builds the body of the email and returns it to the customemailaction
The details get very nasty but basically the API call returns a composePackage that looks something like:
//build the return the package
//see: http://support.sugarcrm.com/Documentation/Sugar_Developer/Sugar_Developer_Guide_7.10/Integration/Web_Services/v10_-_v11/v11/Endpoints/Emailsrecord_GET/
$composePackage = array(
'parent_type' => 'Cases',
'parent_id' => $case->id,
'to_collection' => $toAddresses,
'cc_collection' => $ccAddresses,
'outbound_email_id' => $outbound_email_id,
'name' => $subject,
'description_html'=> $preBodyHTML . $body_html,
'description' => $preBodyTXT . $body,
);
You can probably work it so that the body is pulled from the template, look at modules/EmailTemplates/EmailTemplate.js for clues on how to pull the Template in and populate the values.
Double check the documentation for the current version of Sugar, as you can see this was done for 7.1!
I hope someone comes up with a much cleaner solution for you.
FrancescaS