Hello. I am trying to add a button to the "+" menu in Quotes, left hand side, where you add a QLI line, a comment etc.
The button is added in custom/modules/Quotes/clients/base/views/quote-data-grand-totals-header/quote-data-grand-totals-header.php like this:
[
'type'=>'button',
'placeholder'=>'Custom pricing ALL',
'label'=>'Custom pricing ALL',
'name'=>"custom_pricing_bulk",
'icon'=>'fa-plus',
]
to the viewdef array.
As you can see, the button is named: custom_pricing_bulk. When I try to attach an on click event to it using:
custom/modules/Quotes/clients/base/views/quote-data-grand-totals-header/quote-data-grand-totals-header.js
it fails to trigger
extendsFrom: "QuotesQuoteDataGrandTotalsHeaderView",
initialize: function(options) {
this._super('initialize', [options]);
this.context.on('button:custom_pricing_bulk:click', this._onCustomPricingBulk, this);
}
Alternatively, I also tried:
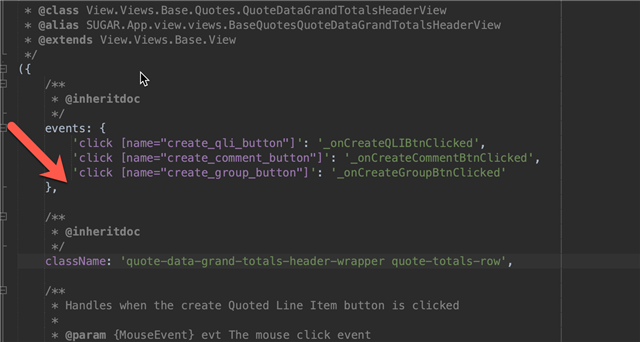
options.def.events = _.extend({}, options.def.events, {
'click [name="custom_pricing_bulk"]': '_onCustomPricingBulk'
});
this._super('initialize', [options]);
but no luck. Where have I went wrong?