I have one requirement i.e. I should be select multiple records from custom relate to field.
Default behavior of relate to field: i can select only one record of related module.
I have make changes to relate.js file. When my condition is met change drawer layout. I have shown multi-selection-list-link except selection-list.
But Now i have to change button from header pane and as well as display multiple records with hyperlink.
Anyone can have solution or idea for doing this.
custom/modules/Leads/clients/base/fields/relate/relate.js
({
extendsFrom: 'RelateField', initialize: function(options) { this._super('initialize', [options]);
},
openSelectDrawer: function() {
if(this.getSearchModule() === "Accounts" && this.context.get('module') === "Leads" && this.fieldDefs.labelValue === "RelateAccounts" && this.fieldDefs.name === "relateaccounts_c")
var layout = 'multi-selection-list-link';
else var layout = 'selection-list';
var context = {
module: this.getSearchModule(),
fields: this.getSearchFields(),
filterOptions: this.getFilterOptions()
};
if (!!this.def.isMultiSelect) {
layout = 'multi-selection-list';
_.extend(context, {
preselectedModelIds: _.clone(this.model.get(this.def.id_name)),
maxSelectedRecords: this._maxSelectedRecords,
isMultiSelect: true
});
}
app.drawer.open({
layout: layout,
context: context
}, _.bind(this.setValue, this));
},
})
- How can i change button?
- How can i save records to the database?
- how can i set multi selection layout to the drawer except above way.
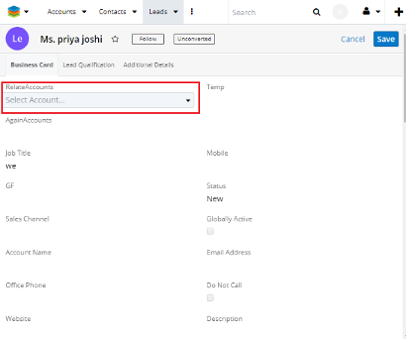
Here is my record view and relate field
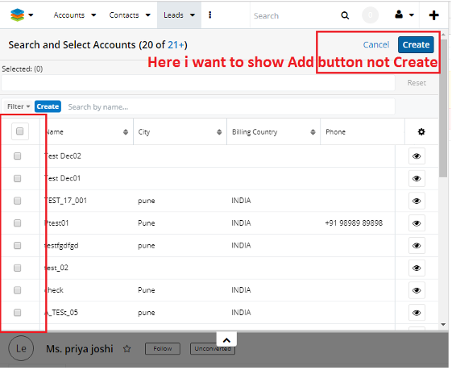
Here is drawer layout view
To Show Add button except create button:
I have set isMultiLink equal to true within my condition:
///Modified condition
if(this.getSearchModule() === "Accounts" && this.context.get('module') === "Leads" && this.fieldDefs.labelValue === "RelateAccounts" && this.fieldDefs.name === "relateaccounts_c"){
var layout = 'multi-selection-list-link';
this.def.isMultiLink= true;
}else var layout = 'selection-list';
And set more fields to context i.e.
var context = {
module: this.getSearchModule(),
fields: this.getSearchFields(),
recParentModel: this.context.get('module'),
recLink: 'account_id_c',
recContext: this.context,
recView: this.view,
filterOptions: this.getFilterOptions()
};
Now button is displayed. But no action performed.
Latest drawer image: