I am trying to disable the 'download-pdf' and 'email-pdf' buttons if the field 'pdf-disabled-c' is set to true.
I tired overriding the record view with creating the file \custom\modules\Quotes\clients\base\views\record\record.js:
The reason I used this.model.once('sync', function() is because when using on 'render' the value of 'pdf-disabled-c' is not present yet.
This does work. BUT it produces a very weird error: 
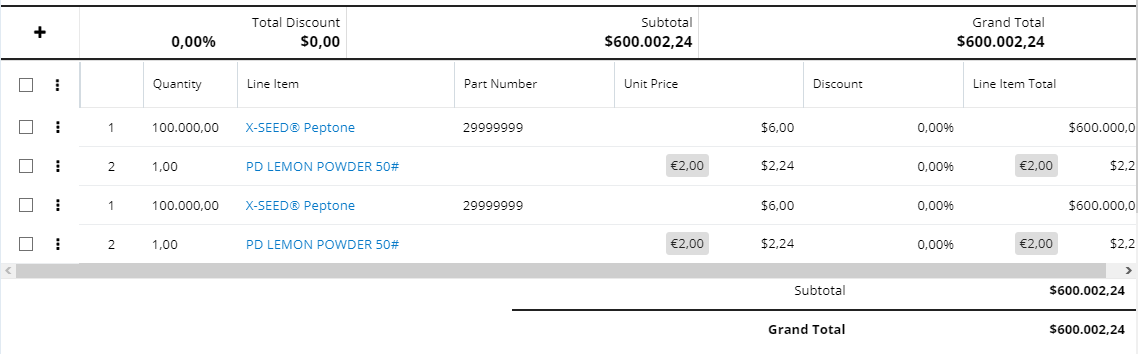
The rows in the Quoted Line Items list get doubled. When I refresh the page it goes back to normal. This is obviously a very undesirable behaviour. When I delete \custom\modules\Quotes\clients\base\views\record\record.js this behaviour stops.
What I also tried and did not work was trying to unset the buttons through \custom\Extension\modules\Quotes\Ext\clients\base\views\record\record.php
This does remove the two buttons, but I could not get the value at this stage through $bean->pdf-disabled-c to do that dynamically.
Any suggestions on how to approach this would be gladly appreciated.
Many Thanks
