Hi All,
I tried to create a pdf document with list of records in a HTML table .
<table style="width: 100%;" border="1" cellspacing="7">
<tbody>
<tr><th style="color: #fcfcfc; font-family: Calibri; background-color: #626262; text-align: left;" colspan="6">LABEL 1</th></tr>
<tr>
<td style="width: 100%;">ONE</td>
<td style="width: 100%;">TWO</td>
</tr>
{foreach from=$ArrayList item="arr"}
<tr style="height: 20%;">
<td style="border: 1px solid black;">{$arr.data1}</td>
<td style="border: 1px solid black;">{$arr.data2}</td>
</tr>
{/foreach}
</tbody>
</table>
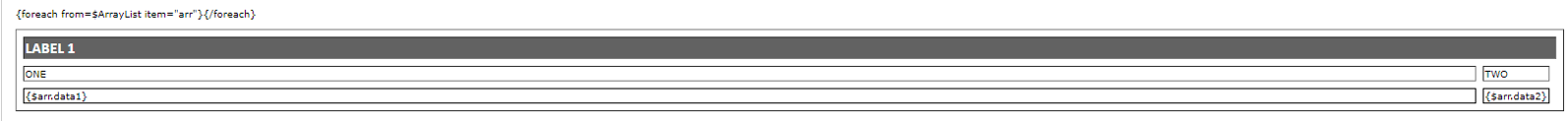
But after i saving the code become like this
The smarty foreach become in wrong position