I have heavily customized Quotes 7.9.3
We do not use the pricing from Product Catalog or currency conversion.
We use an external price catalog and price items in the appropriate currency (matching the quote currency) but the bundle currency is not always consistent and sometimes defaults to -99 (USD) for quotes in foreign currencies.
I am finding that the behavior seems to affect some users more than others, but inconsistently so even for the exact same quote by the same exact user.
I have tracked this down to a problem with the default product bundle but still cannot understand why it is so inconsistent.
Note that I force users to save the Quote before adding line items (I have some custom steps defined behind the save button on the line item so the items need to be saved from the line itself).
If the users create a group and then add products the group's totals currency is consistently correct. But if they add any items outside the group the currency for the bundle is sometimes set to the default currency.
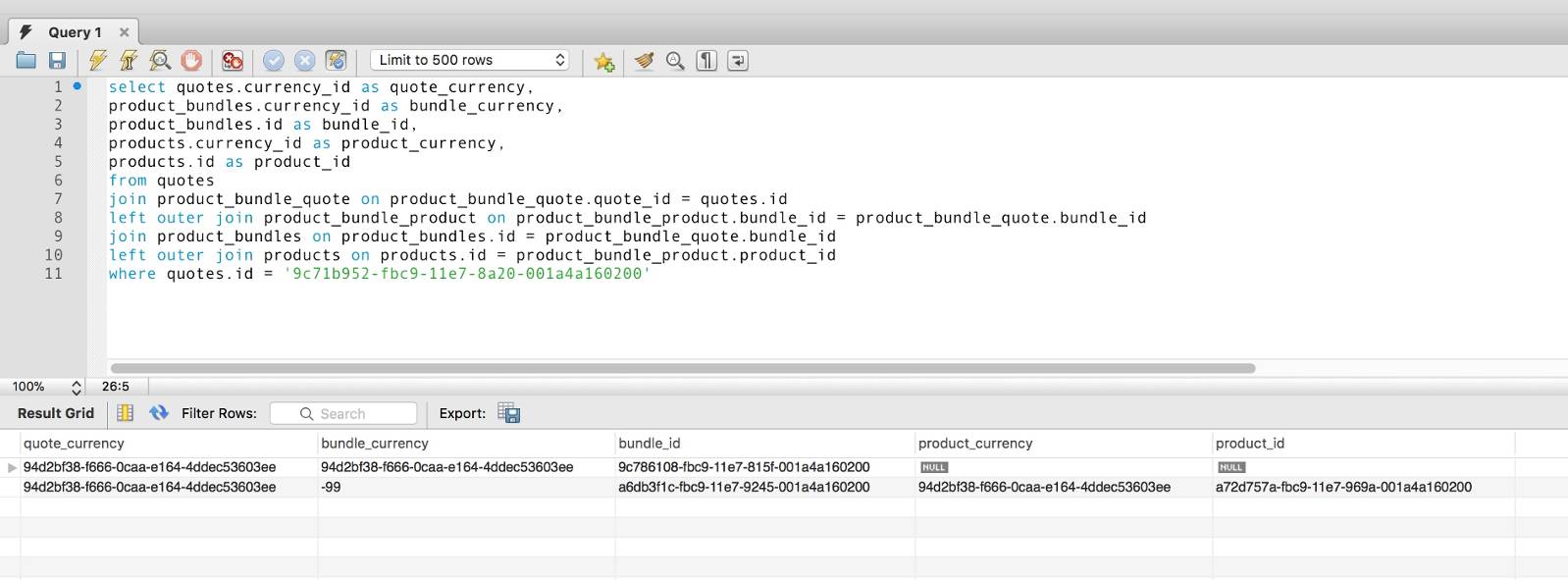
In the back end I noticed that when currencies are inconsistent there is always an empty bundle (no products) with the correct currency and a separate "default" bundle (no group was added by the user) with the system currency.
In these same cases, in the front end we see one or more of the "Use the + create to add line Item, comment or group to Quote" even after the items have been added.
I can't reproduce this consistently and I can't help but think that it's a timing issue.
One user reports seeing an alert flash: "Saving default group"
I tracked that message to:
modules/Quotes/clients/base/layouts/quote-data-list-groups/quote-data-list-groups.js
_onSaveDefaultQuoteGroup: function
And wondered if some javascript timing issue may be creating the second default group, but even if so, why would it not have the correct currency? Is the default bundle currency set by an on-change event?
Any suggestions on how to fix this issue?
FrancescaS