Font Awesome 3.x vs 4.x Performance
First thing is improved performance. Using Font Awesome 4.x is faster than using Font Awesome 3.x. But why?An example of Font Awesome 3.x Bug icon markup
<i class="icon-bug"></i>
The issue with Font Awesome 3.x is not so much the markup but the CSS selectors that were used to translate all the <i> elements in the page into nifty little icons. Font Awesome 3.x CSS makes use of many regex style selectors like this example below.
[class^="icon-"],[class*=" icon-"] {
font-family: FontAwesome;
...
}
This means that regular expressions have to be run multiple times over every element on the page in order to translate all the icons properly. For web applications with many HTML elements, like Sugar 7, this can result in a fairly significant performance impact.An example of Font Awesome 4.x Bug icon markup
<i class="fa fa-bug"></i>
To improve performance, Font Awesome broke compatibility with 3.x style markup in version 4.x with a change in class names and usage conventions. But if you examine the Font Awesome 4.x CSS, you will find that it is a lot more performance optimized. Gone are all the regex style selectors in favor of simple class selectors which perform significantly better.
.fa { font: normal normal normal 14px/1 FontAwesome;
...
}
Sample performance readings
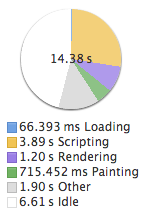
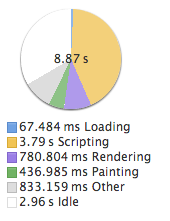
Sugar 7 has many HTML elements and uses many icons. When SugarCRM Engineering did some testing, we found that the switch created a measurable performance gain in Sugar 7. In the readings below, focus on the Rendering and Painting time which are shown in purple and green respectively.
| Font Awesome 3.2.1 | Font Awesome 4.x |
|---|---|
 |  |
| Render (1200ms) + Paint (715ms) = 1,915ms | Render (781ms) + Paint (437ms) = 1,218ms |
| Total CSS: 417KB | Total CSS: 404KB |
So we realize a 36% time savings in render and paint time which translated into over half a second (697ms) per page load on a modern MacBook Pro running Chrome.
Sugar 7 receives a significant improvement in HTML rendering speed when switched to Font Awesome 4.x
Migrating Sugar customizations to Font Awesome 4.x
The second thing this means to Sugar Developers is that you may have a migration challenge.
Sugar 7.x Developers who have been using our Styleguide for their icons have been utilizing Font Awesome 3.x up until now. Including both Font Awesome 3.x and 4.x CSS within Sugar 7 would worsen the rendering performance of Sugar 7 overall rather than improve it by more than 30% as seen in figures above. So we made the decision to only include Font Awesome 4.x and updated our code so that the base Sugar 7 application icons use the new CSS classes. But we do not automatically migrate custom code that uses Font Awesome 3.x to Font Awesome 4.x classes during the Sugar 7.6 upgrade process because this isn't entirely feasible given the dynamic nature of modern web apps.
Sugar instances that contain customizations or plug-ins that only use Font Awesome 3.x CSS classes will find those icons disappear in the user interface after the Sugar 7.6 upgrade.
Font Awesome 3.x Compatibility Package
SugarCRM Engineering is assembling an open source compatibility package that can be installed on Sugar 7.6 instances to restore the Font Awesome 3.x icons. However adding this compatibility package to a Sugar instance will affect the rendering performance for the end users. So Sugar Developers and Sugar customers have the option of using the compatibility package if they need it in the short term.
A compatibility package has been created that will add back Font Awesome 3.x to a Sugar application that needs it, but this should be treated as a short term solution because it impacts browser render performance.Download the compatibility package here!
Font Awesome's 3.2.1 to 4.x Guide
Regardless, Sugar Developers should not delay in adopting the new Font Awesome 4.x icons.
Sugar customizations targeting Sugar 7.6 or later should start using Font Awesome 4.x CSS classes for icons.
The folks over at Font Awesome have put together a simple guide to help users of Font Awesome 3.2.1 to upgrade to Font Awesome 4.x. Most importantly, it provides a mapping of old CSS class names to the new ones. Follow the link below.Upgrading from 3.2.1 to 4 via Font Awesome wiki on Github
Cédric Mourizard from Synolia also put together this handy cheat sheet to look up some of the new Font Awesome class names, especially the ones that have changed.
Recommendation that supports all Sugar 7 versions
Including both Font Awesome 3.x and 4.x libraries into the Sugar application at same time is not recommended. However, that doesn't prevent you from including both 3.x and 4.x CSS classes in your icons. This technique is recommended for authors of Sugar Module Loadable Packages (such as downloadable apps listed on Sugar Exchange) that are designed to work on multiple Sugar 7 versions.
As an example, the markup below would display the Bug icon on all Sugar 7 instances whether they use Font Awesome 3.x or 4.x.<i class="fa fa-bug icon-bug"></i>

-

SugarCRM Developers
-
Cancel
-
Vote Up
0
Vote Down
-
-
Sign in to reply
-
More Actions
-
Cancel
Comment-

SugarCRM Developers
-
Cancel
-
Vote Up
0
Vote Down
-
-
Sign in to reply
-
More Actions
-
Cancel
Children