Last week (9.28.2020 - 10.2.2020) members of the Product and Engineering teams set aside time to participate in SugarCRM's annual internal hack-a-thon called "Sprint Week". This year was a bit different than past Sprint Weeks in that we were ALL remote. So, yes, we missed out on the camaraderie and nights out with colleagues we don't get to see often enough. The projects, however, did not seem to suffer from the dispersed makeup of the project teams. Within minutes of kickoff, the project teams signup sheet filled up.
The Project Ideas
On the last day of Sprint Week, we had 31 project presentations! Here are some of the topics that were worked on:
- Security improvements in the SugarCRM products
- Multifactor Authentication methods
- User activity monitoring/reporting
- Using a tool like Zap for vulnerability testing
- UI/UX updates
- Dark Mode for Sugar Sell
- Stylized, customizable, searchable admin screens
- New personal dashboards
- UX improvements for self service CRM config in Sugar Market
- Integrations
- IoT devices triggered from Sugar Sell events
- Integrating Hint in Sugar Connect
- Integrating Node with Hint
- Ingesting CXP data into Sugar Discover
- Virtual Assistants (like Google Assistant or Alexa)
- Code/Architecture enhancements
- BWC removal
- Improved Quick Repair/Rebuild speed by 30%
- Utilizing Amazon S3 for uploads
- Sugar search using AWS Kendra
Now, this hack-a-thon isn't intended to produce shippable solutions. It is more about stretching ourselves in new ways. It gives designers a chance to maybe write some code. A front-end engineer might get to try some API work. Others may work on a product or a piece of one of our products that they don't typically get to work on. This is also an opportunity to get to some work that just never made it high on the prioritization queue (but is still a valuable endeavor).
So, we may not be rolling these projects into our core codebases (yet), but we definitely got a lot out of the exercise. In fact, I bet we WILL see some of the work make it into future releases of SugarCRM products. It has happened before. OK, it has happened every year. Flexible dashboards (added in 10.2) came out of last year's Sprint Week. In 2015, the Sweet Spot feature started in Sprint Week. That's a cool feature that you should all be aware of.
This year, I personally participated in 2 different project groups: Dark mode and IoT integrations. Both projects were a lot of fun and produced some pretty cool results.
Dark Mode Project
The dark mode project was a fantastic start on a feature that folks have asked for recently. We added the ability for users to choose whether to display Sugar using a light background or a dark one. We even tried out having it go to dark in the evening according to local time and back to light mode for the daytime. When we started, it didn't feel like a particularly huge project. Alas, it was. There is a ton of CSS to be overwritten to make it dark everywhere. But the concept has been proven. We now know what it will take to complete. I hope this one makes it to the project plan for a release soon.

IoT Project
The other project that I participated in was IoT integration. What's that you ask? IoT is the Internet of Things. More and more people have smart devices connected in their homes. We decided to leverage those devices to try to bring remote folks together a bit. Our starting premise was that with everyone being remote, we miss out on that celebratory moment when a sale is made and someone in the office rings a bell to announce it. We figured we could replicate that experience by triggering devices in remote locations.
We took 3 different approaches but each needed to leverage a Sugar logic hook. In the before_save event of the Opportunities module, we made curl calls to a bunch of different endpoints to trigger our devices.
Integrating with a custom-built device
The first integration was to a custom-built device. We started with an Arduino MKR Wifi 1010, an RGB LED light, and a passive buzzer. On the Arduino, we spun up a webserver that was listening on port 8080. When a client connects with the appropriate url parameter, our action is triggered. The light turns on and the speaker plays "Never gonna give you up" in its mechanical tones. By some basic port forwarding, we were able to access that webserver from the outside world - which is what enabled us to call it from our cloud instance of Sugar Sell via curl.
Integrating with existing IoT devices using IFTTT
Our second method was to utilize devices we already had in our homes. We used a couple TP-link smart plugs, a SmartLife bulb, and a SmartLife outdoor LED spotlight. But how do we trigger these devices without being in the home? Yes, you can turn on your lights when you are away from home but only if you have the app authenticated on your phone. We need to call each device from our Sugar Sell instance. That's where IFTTT comes in.
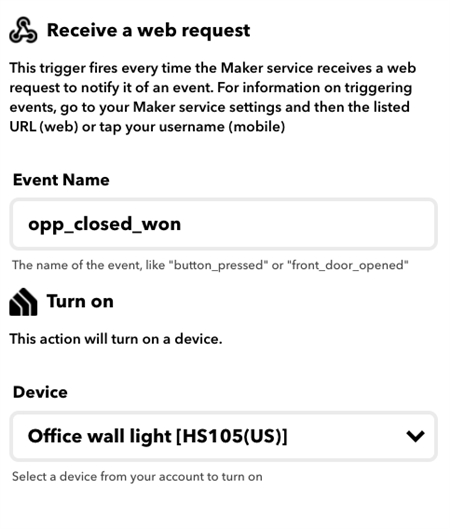
IFTTT (If This, Then That) is a great application that allows you to integrate and automate tons of services. One of my favorite services is the Webhooks. Each of us created an applet in IFTTT using the Webhooks service and the service of our respective devices. So, mine looked like this:

When a request is made to the URL specified in the Webhooks service configuration screen with an event name of "opp_closed_won" (something like: https://maker.ifttt.com/trigger/opp_closed_won/with/key/ABCDyourKEYgoesHERE1234 ), the TP-Link (Kasa) smart plug at my house called "Office wall light" will turn on. We did that for all 4 of our homes for this project.
Integrating using Sugar Integrate
The final method was to leverage everyone's favorite SaaS platform - Sugar Integrate. You may recall a past blog post about calling a Sugar Integrate procedure from an external source. We leveraged what we learned from that exercise here. We wrote a simple procedure that will send a Slack notification to a particular account and channel. Then, in our Sugar Sell logic hook, we checked if the opportunity has been set to "Closed Won" and, if so, we post to the procedure as a resource with the details of the sale. We could've done the work for this piece completely in Sugar Integrate, but we did already didn't we?
The presentation
On the last day of Sprint Week, each team had an opportunity to present their work to the company. Since everyone was remote, we performed our demos, skits, and slide shows via Zoom. For the IoT project, we staged a skit where we were all on a video call discussing a recent sales win. I was then prompted to close an opportunity. Upon doing so lights behind each of us started turning on (check out the awesome SugarCRM-branded lightbox that my wife constructed for me!) and the Arduino started up.

After each team's demo, there was a brief period of discussion by some of the participants on the call which included members of SugarCRM's executive team and other folks from all over the company. It was certainly a fun (and productive) experience.
Wrap up
Working at SugarCRM is just incredible. This organization is responsible for so many really amazing products and we are improving them all the time. I love the people. I love the company. I am so grateful to work for an organization that understands the power and importance of innovation. It takes a lot to organize an event like Sprint Week (although we didn't have to worry about flights and hotels etc this year) but SugarCRM holds this hack-a-thon every year. You can see that we had some great ideas this year and we hope to get them bundled up and released. Until then, we keep going on the work we have on our plates and look with an excited eye toward Sprint Week 2021.
