Have you ever found yourself wishing you could create a custom Sidecar user interface within your Sugar instance? Maybe you want to allow users to visit a URL that displays a custom view.
It turns out that creating a linkable URL (or route) to within the Sugar client is fairly simple. In this post, I'll walk you through how to implement a new route in your Sugar instance that displays an alert.
What is a Route?
Sidecar utilizes the Backbone Router as the method for controlling client-side navigation within the Sugar application. The Router will take the current URL in the browser (the route) and call the appropriate callback function. The callback could do something like display an alert or load a Sidecar Layout or View. The Router will pass information included in the route like a module name and a record identifier to the callback function.
Most of the routes are already set up for you. For example, visiting a Sugar instance URL that ends with "#Home" will load the default dashboard layout. Visiting a URL that ends with "#Accounts/<id>" will load the Account record view for the record with the appropriate identifier.
Creating your own route
When you decide to create your own route, the first thing you'll want to do is decide what your custom route should be. In this example, we'll use "helloWorld" as our custom route, meaning that the full URL will be http://yourSugarInstance/#helloWorld.
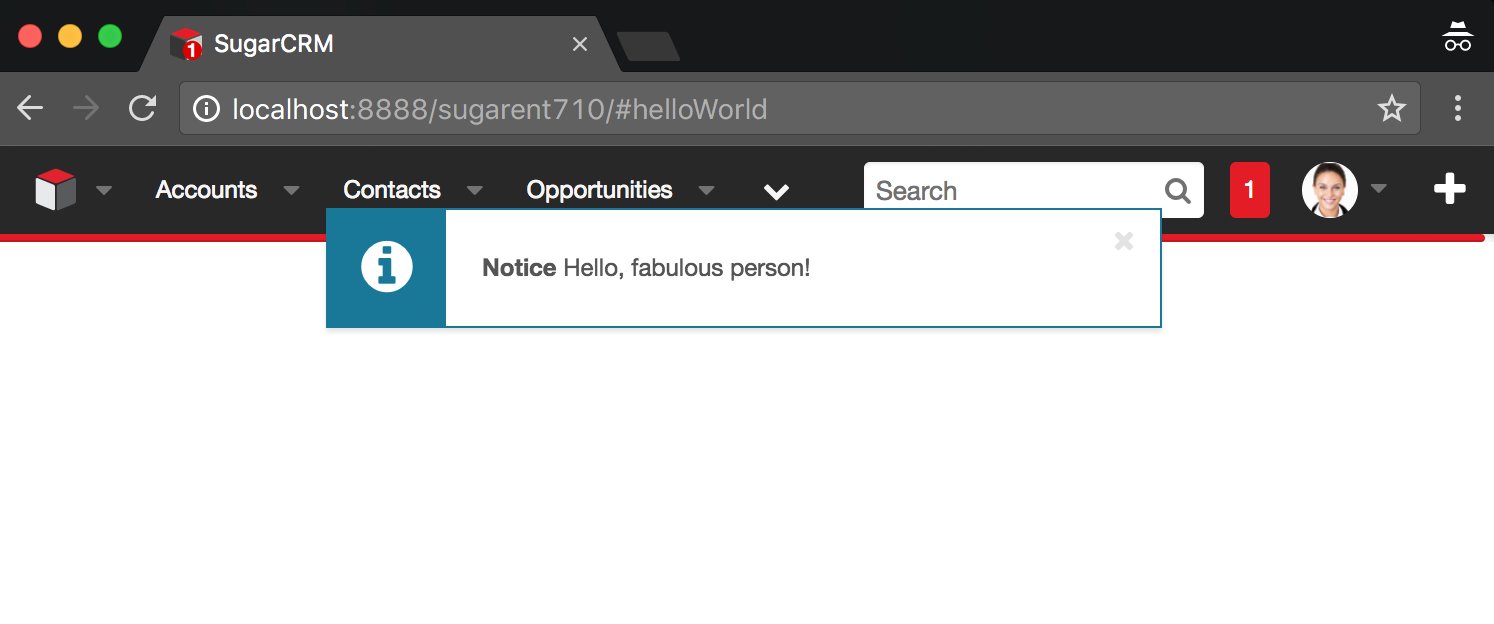
Next, you need to decide what should happen when someone accesses the route. Let's display an alert message that says, "Hello, fabulous person!"
Now that we know what we want to do, it's time to code!
Create a new file in your Sugar directory: ./custom/javascript/customRoutes.js:
SUGAR.App.events.on("router:init", function(){
//Register the route #helloWorld
SUGAR.App.router.route("helloWorld", "Hello World", function() {
SUGAR.App.alert.show('message-id', {
level: 'info',
messages: 'Hello, fabulous person!',
autoClose: false
});
});
})This code registers the custom "helloWorld" route during the "router:init" event. This code could exist in a file with any name at any location.
The next thing we need to do is create a JSGrouping extension that will tell Sugar we have created custom routes.
Create a new file in your Sugar directory: ./custom/Extension/application/Ext/JSGroupings/myCustomRoutes.php:
<?php
foreach ($js_groupings as $key => $groupings) {
$target = current(array_values($groupings));
//if the target grouping is found
if ($target == 'include/javascript/sugar_grp7.min.js') {
//append the custom JavaScript file
$js_groupings[$key]['custom/javascript/customRoutes.js'] = 'include/javascript/sugar_grp7.min.js';
}
}Before we can try our custom route, we need to run Quick Repair. Login to Sugar as an administrative user and navigate to Administration > Repair > Quick Repair and Rebuild.
Now we're ready to test. Navigate to http://yourSugarInstance/#helloWorld. Unless you missed a step, the alert you created will appear!Note: you may need to refresh the page once to pull in the updated JavaScript in order for the alert to appear. It's a good idea to disable your browser cache when doing JavaScript development too.
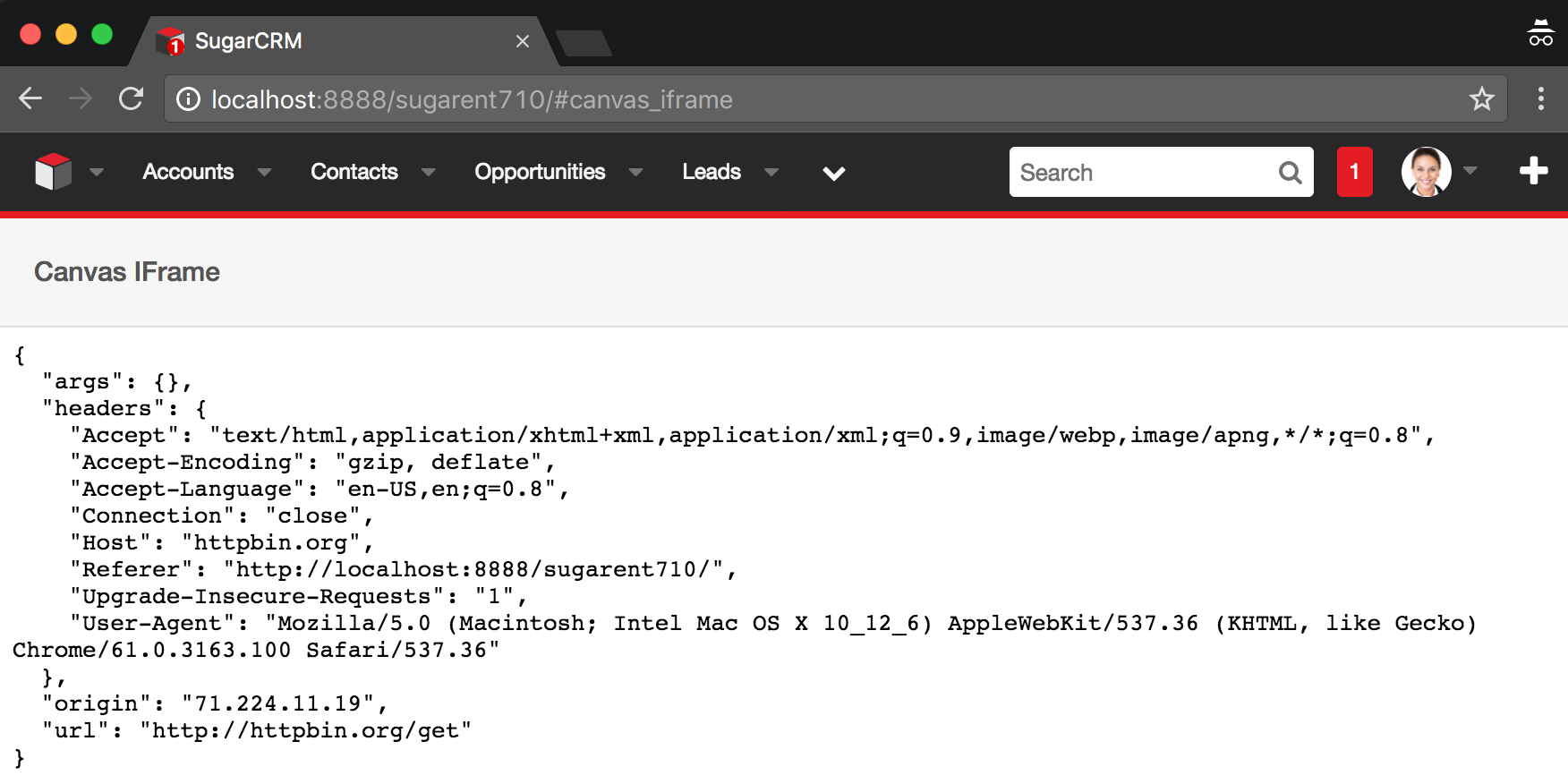
If you want to take things a step further and display an iframe for a custom route as seen in the screenshot below, check out the Canvas IFrame Building Block example.
For more detailed information on creating custom routes including how to designate new route patterns, see the Developer Guide.
