Here is another guest post from Shijin Krishna from BHEA Technologies.
When a user logs into Sugar 7, an OAuth access token (with a 1 hour timeout by default) and a refresh token (with a 2 week timeout by default) are returned. When the access token expires, Sugar will automatically retrieve another access token as long as the refresh token is valid. This allows a user to use a Sugar browser tab for days on end without having to log back in.
Automated notification requests are made to the server on the user's behalf at a default interval of every 5 minutes. These requests will allow the current session to remain active without actual user input. So tracking user activity by adjusting access token and refresh token expiry time or tracking network activity alone is not a good idea.
In this blog we are going to explore a way to track a user's true idle time based on actual user interface activity. For example, one or more of clicks, typing, mouse movements etc. To track a user's idle time we will use the JQuery IdleTimeout plugin.
This allow us to configure reasonable settings for the OAuth access token and refresh token to allow Lotus Notes, Outlook and other plugins to function for a longer period without needing to login again, while continuing to reliably enforce idle logout on the web client.
We will also learn to configure maximum idle time crossing the same will log the user out from Sugar automatically.
Step 1) Add JQuery IdleTimeout plug-in to Sugar JS
Create a new JS Grouping Extension file in the following path.custom/Extension/application/Ext/JSGroupings/idleTimer.php
<?php
// Copyright Shijin Krishna. This work is licensed under an Apache 2.0 license.
$js_groupings[] = $sugar_grp_sidecar = array_merge($sugar_grp_sidecar, array(
'custom/include/javascript/jquery-idleTimeout.min.js' => 'include/javascript/sugar_sidecar.min.js',
'custom/include/javascript/idleTimer.js' => 'include/javascript/sugar_sidecar.min.js',
)
);
- jquery-idleTimeout.min.js - Contains the source code for JQuery IdleTimeout plugin.
- idleTimer.js - We will talk about this little later.
store.js is already included if using Sugar 7.9 or later! For older Sugar versions, you may need to download it from here and modify the example above to include it.
Add the IdleTimeout plug-in and store.js at following paths:custom/include/javascript/jquery-idleTimeout.min.jscustom/include/javascript/store.min.js
Step 2) Start the idle timer
We will start tracking users inactivity time once the app:sync:complete event is triggered. The JQuery Idle Timeout plugin comes with a set of configurable parameters which will allow us to define the maximum idle time, callback to execute when the idle time reaches the maximum limit, etc. Please click here to view more public configuration variables.custom/include/javascript/idleTimer.js
/**
* Idle time logout
* Copyright Shijin Krishna. This work is licensed under an Apache 2.0 license.
* Date 11/29/2016
*
* */
(function(app){
app.events.on('app:sync:complete',function(){
$(document).idleTimeout({
redirectUrl:'#logout', //redirect url
idleTimeLimit: app.config.max_idle_time || 600, // 'No activity' time limit in seconds. 600 = 10 Minutes
idleCheckHeartbeat: 10, // Frequency to check for idle timeouts in seconds
// optional custom callback to perform before logout
customCallback: function(){
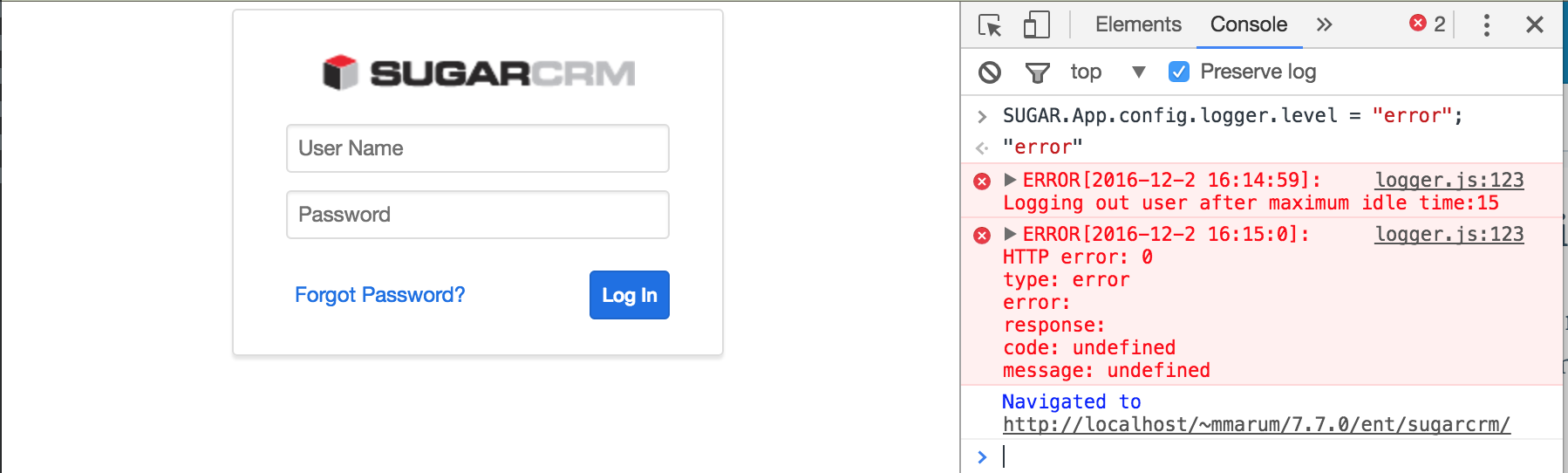
app.logger.error("Logging out user after maximum idle time:" + app.config.max_idle_time); // this method will destroy user's session and log user out
// Due to bug with customCallbacks with idleTimeout jQuery plug-in,
// We must reload document to remove idleTimeout from page until user logs in again
window.location.reload();
},
enableDialog: false
});
});
})(SUGAR.App);
Step 3) Configuring the max idle time
By default our timer will consider ten minutes as the maximum idle time. But this can be configured by adding a new parameter 'max_idle_time' to the config_override.php file which is available under sugar root directory.config_override.php
<?php
// Copyright Shijin Krishna. This work is licensed under an Apache 2.0 license.
$sugar_config['additional_js_config']['max_idle_time'] = 1800;
Step 4) Rebuild Extensions & Configuration
Finally, you will need to run Quick Repair & Rebuild, Rebuild GS Grouping Files and Rebuild Config File in order to build your new extensions and configuration. You will also need to do a hard refresh of the browser page in order to load the updated JavaScript files.


-

Artis Plocins
-
Cancel
-
Vote Up
0
Vote Down
-
-
Sign in to reply
-
More Actions
-
Cancel
-

Matt Marum
in reply to Artis Plocins
-
Cancel
-
Vote Up
0
Vote Down
-
-
Sign in to reply
-
More Actions
-
Cancel
Comment-

Matt Marum
in reply to Artis Plocins
-
Cancel
-
Vote Up
0
Vote Down
-
-
Sign in to reply
-
More Actions
-
Cancel
Children