Many years after a post about how to use Sugar on the DotCloud PaaS, it is time to continue with the same company and to speak a little bit about Docker.
Docker is one of the hottest topics in the DevOps world for the past two years and most of people in the Sugar Community probably already use Docker as their development platform. We will present a quick intro about how to start to use Docker with Sugar. You can also find many great resources for other ways to setup your Sugar development environment on the Sugar Developer Guide or from stalwart Sugar Community members like Enrico Simonetti or Jeff Bickart.
Quick introduction to Docker & Sugar
Docker allows you to package an application with all of its dependencies into a standardized unit for software development.https://www.docker.com/whatisdocker
Docker uses container technology to provide you a quick and easy way to launch an application and execution stack.
Sugar needs at least a web server with PHP, a database server, and an Elasticsearch server. Following the currently recommended stack described on the Sugar Supported Platforms page, we will assume that the web server will be Apache with PHP 5.4, that the database server will be Percona Server 5.6, and that we will be using Elasticsearch 1.4.
The best way to set up docker on your development environment is to follow the official documentation. For Windows and OSX users, you will need to additionally use Docker Machine as Docker only runs on Linux natively.
After that you also need to install Docker Compose which is a tool for launching multiple containers using a single description file usually named docker-compose.yml
For Windows users, docker-compose is not yet available as a native tool. However Docker itself solves this problem!
Windows users, you can use a docker container to launch the docker-compose tool with this image: https://hub.docker.com/r/dduportal/docker-compose/
Our example implementation will follow this architecture:
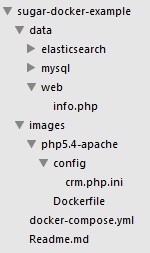
Download the example files above from this Github project.
Step 1) Build your containers
Sugar needs a set of additional PHP modules to be fully functional, so we cannot just use the official docker image. We need to build our own images. To do that we create a docker file based on the official docker image that we customize by adding additional modules and PHP configuration changes.images/php5.4-apache/Dockerfile
FROM php:5.4-apache
MAINTAINER cedric.mourizard@gmail.com
RUN apt-get -qqy update \
&& apt-get install -y libpng12-dev libjpeg-dev \
&& apt-get -y install re2c libmcrypt-dev \
&& apt-get -y install zlib1g-dev \
&& apt-get -y install libssl-dev libc-client2007e-dev libkrb5-dev \
&& apt-get -y install libcurl4-gnutls-dev \
&& apt-get -y install libxml2-dev libxslt-dev \
&& apt-get -y install libssl-dev \
&& apt-get -y install libcurl4-openssl-dev
RUN docker-php-ext-install bcmath \
&& docker-php-ext-configure gd --with-jpeg-dir=/usr/lib \
&& docker-php-ext-install gd \
&& docker-php-ext-configure imap --with-imap-ssl --with-kerberos \
&& docker-php-ext-install imap \
&& docker-php-ext-install mbstring \
&& docker-php-ext-install mcrypt \
&& docker-php-ext-install mysqli \
&& docker-php-ext-install pdo_mysql \
&& docker-php-ext-install zip
COPY config/crm.php.ini /usr/local/etc/php/conf.d/
RUN a2enmod headers expires deflate rewrite
EXPOSE 80
VOLUME ["/var/www"]
For Percona and Elasticsearch server, we can just use the official images. The docker-compose.yml is used to describe our full stack.docker-compose.yml
web:
container_name: web
build: ./images/php5.4-apache
ports:
- 80:80
links:
- db
- search
volumes:
- /Users/cedric/sugar-docker-example/data/web:/var/www/html
db:
container_name: db
image: percona:5.6
environment:
- MYSQL_ROOT_PASSWORD=root
ports:
- 3306:3306
search:
container_name: search
image: elasticsearch:1.4
ports:
- 9200:9200
- 9300:9300
We can see in this file:
- Our 3 server applications
- The web server has LINKS to the database server and the search server
- Each application use a shared directory with the VOLUME setting. It allows you to keep the code visible on your computer and share it with your containers
- All of them expose PORTS to provide an easy way to connect your tools into each piece of the stack. For example, you will be able to connect your MySQL Workbench to browse your database server.
Step 2) Launch the platform and install Sugar
Now we can launch the platform and start all containers in background.
$ docker-compose up -d.
.
Starting search...
Starting db...
Starting web...
The first launch will take a few minutes because docker retrieves and build all necessary data to setup the platform. This only happens the first time you launch docker-compose or after you modify the stack.
Now that your stack is launched then you can visit your Sugar instance with your browser. For example, http://localhost/mysugar/ or http://DOCKER_MACHINE_IP/mysugar/. If using Docker Machine, then you can easily find your running machine's IP using the docker-machine ip <name> command.
During the setup process, you can change the NAME settings used in the docker-compose.yml file to whatever necessary. For example, the database host name is “db” and the Elasticsearch host name is “search”.
That’s it, you’re done!
A few more things
If you need to interact with the Sugar Scheduler or the Job Queue, then you will need to call cron.php manually. So if you want to run PHP CLI scripts like cron.php, you can go inside your web container and obtain the bash prompt with this command.
$ docker exec -it web bashroot@xxxxx:/var/www/html# php -f PATH_TO_SUGAR/cron.php
Conclusion
Now you can start to play with docker and Sugar to:
- Develop your Sugar customizations
- Try the Sugar 7 unit test suite
- Try configuring an advanced stack with multiple database servers
- …
This post provided an introduction for setting up Sugar on docker. You will need to adapt these steps to your own context or development processes.
This Docker stack is best used as a development platform and not for production use where you need to take care of performance and security aspects which aren’t addressed in this post.


-

SugarCRM Developers
-
Cancel
-
Vote Up
0
Vote Down
-
-
Sign in to reply
-
More Actions
-
Cancel
-

SugarCRM Developers
in reply to SugarCRM Developers
-
Cancel
-
Vote Up
0
Vote Down
-
-
Sign in to reply
-
More Actions
-
Cancel
Comment-

SugarCRM Developers
in reply to SugarCRM Developers
-
Cancel
-
Vote Up
0
Vote Down
-
-
Sign in to reply
-
More Actions
-
Cancel
Children