In Sugar Q1 2020 (10.0), we made some significant updates to our color palette. Seven LessJS variables have been removed. This has caused a small number of cases where there are issues with custom themes that relied on these variables. But, don't worry! This is an easy fix.
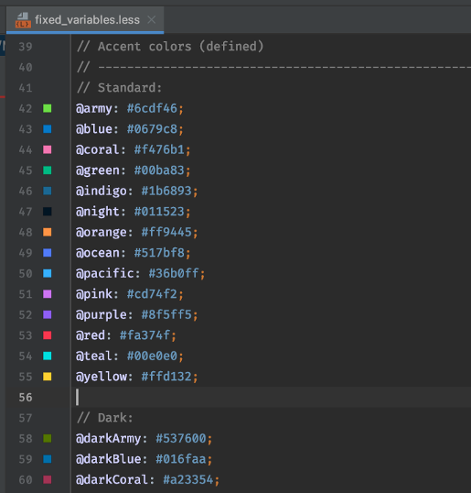
To add a custom color variable to your theme, locate the ~/styleguide/less/fixed_variables.less file. The color variables already defined in Sugar start near line 42.
We are going to create our own custom LessJS file using this one as a guide. So, first, we will create a Module Loadable Package that consists of 2 files - the manifest and custom.less. In the manifest's installdefs section, you will add a copy directive that will put the custom.less file into custom/themes/custom.less (some of you may already have this file. if so, you will simply want to edit it in whatever package you have already used for your customization. It can be a new version that you will upload and install.
In this file, you can add as many new variables as you like. In this example, I have added a definition for the variable called "@mint". Now I can use it throughout the CSS (LessJS) in my custom theme.
@mint: #18e7d2;These are the color variables that were removed:
@moss: #33800d;
@stone: #0f7799;
@cider: #7e6017;
@rose: #ebaaaa;
@cream: #fdf8ee;
@mint: #18e7d2;
@brightBlue: #1202f5;I won't go into the details here on how to install an MLP. For more information see this support article.
For more information on custom themes, see this article.