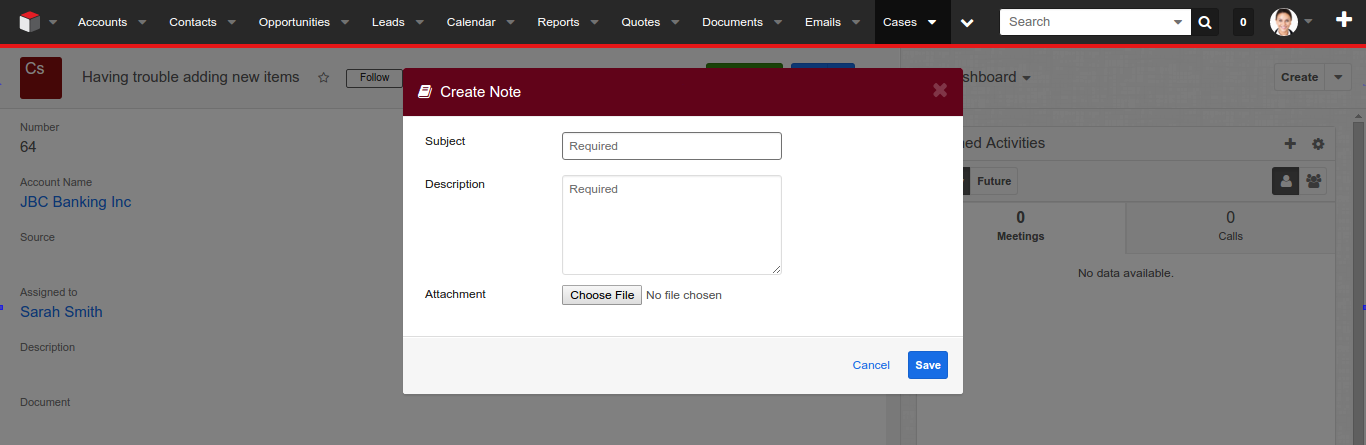
In this post we are going to see how we can add a quick create pop-up view for related modules in record view. This idea is taken from Sugar Portal which comes with Sugar Enterprise, Ultimate and Corporate editions. Sugar Portal’s detail view for Bugs and Cases modules includes an action to add a note to the bug or case. In this post, we are going to see how we can create a similar quick create pop up on the base Sugar 7 web client which will be shown at the click of a button.
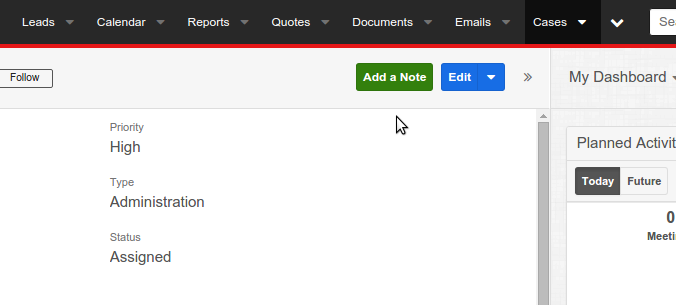
We will use Cases and Notes modules as our basis. We shall place a new ‘Add a Note’ button in Cases record view. This button will be wired to display a pop-up create view for adding notes on the current case record.
The terms modal and popup are sometimes used interchangeably in Sugar 7 codebase and documentation. A modal dialog requires that a user interacts with it before they can continue. In many frameworks such as Bootstrap, modals are implemented as a child frame that "pops up" on the application screen. In Sugar 7, Drawers are more commonly used than popups.
Adding a new Record View button
The following steps will create a new custom button on the Cases module’s Record View and wire it to a JavaScript callback function. These steps has been taken from Matt’s blog post on Leveraging Backbone Events in Sugar.
Step 1: Insert Button Metadata
We need to add Button metadata to the existing Cases record view using a Sidecar Extension. This defines the Sidecar Event to be triggered as well as the target object for the event.custom/Extension/modules/Cases/Ext/clients/base/views/record/add_note_button.php
[gist add_note_button.php
<?php
//Insert our custom button definition into existing Buttons array before the edit button
array_splice($viewdefs['Cases']['base']['view']['record']['buttons'], -2, 0, array(
array(
'name' => 'add_note',
'type' => 'button',
'label' => 'LBL_ADD_NOTE',
'css_class' => 'btn-success',//css class name for the button
'events' => array(
// custom Sidecar Event to trigger on click. Event name can be anything you want.
'click' => 'button:add_note:click',
)
),
));
]
Step 2: Defining the Sidecar Event to be triggered on click of the button
To define the event to be triggered on click of our custom button, we will override the record view controller for Cases.custom/modules/Cases/clients/base/views/record/record.js
[gist cases_record.js
/**
* @extends View.Views.Base.RecordView
*/
({
extendsFrom:'RecordView',
initialize:function(options){
this._super('initialize',[options]);
this.context.on('button:add_note:click',this._openNoteModal,this);
},
/**Function to open the note create pop-up*/
_openNoteModal: function() {
/**add class content-overflow-visible if client has touch feature*/
if (Modernizr.touch) {
app.$contentEl.addClass('content-overflow-visible');
}
/**check whether the view already exists in the layout.
* If not we will create a new view and will add to the components list of the record layout
* */
var quickCreateView = this.layout.getComponent('quick-create');
if (!quickCreateView) {
/** Prepare the context object for the new quick create view*/
var context = this.context.getChildContext({
module: 'Notes',
forceNew: true,
create: true,
link:'notes', //relationship name
});
context.prepare();
/** Create a new view object */
quickCreateView = app.view.createView({
context:context,
name: 'quick-create',
layout: this.layout,
module: context.module,
});
/** add the new view to the components list of the record layout*/
this.layout._components.push(quickCreateView);
this.layout.$el.append(quickCreateView.$el);
}
/**triggers an event to show the pop up quick create view*/
this.layout.trigger("app:view:quick-create");
},
})
]

Adding a new Quick Create View for Notes Module
Our next step is to create a new custom quick create popup view for Notes module. We will extend our custom view from the Baseeditmodal view.
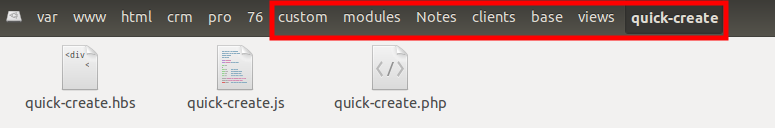
File Structure
We’re going to create a folder in custom/modules/Notes/clients/base/views/ called “quick-create“. Inside that folder we will create 3 files:
- quick-create.php
- quick-create.js
- quick-create.hbs
Your file system should look something like the following screenshot.
Step 1: Implement the Quick Create View Metadata (.php file)
The following metadata can be modified according to your needs. If you wish to see more fields in the quick create popup then you can add those fields as well to the fields array.custom/modules/Notes/clients/base/views/quick-create/quick-create.php
[gist quick-create.php
<?php
/** Metdata for the add note custom popup view
* The buttons array contains the buttons to be shown in the popu
* The fields array can be modified accordingly to display more number of fields if required
* */
$viewdefs['Notes']['base']['view']['quick-create'] = array(
'buttons' => array(
array(
'name' => 'cancel_button',
'type' => 'button',
'label' => 'LBL_CANCEL_BUTTON_LABEL',
'value' => 'cancel',
'css_class' => 'btn-invisible btn-link',
),
array(
'name' => 'save_button',
'type' => 'button',
'label' => 'LBL_SAVE_BUTTON_LABEL',
'value' => 'save',
'css_class' => 'btn-primary',
),
),
'panels' => array(
array(
'fields' => array(
0 =>
array(
'name' => 'name',
'default' => true,
'enabled' => true,
'width' => 35,
'required' => true //subject is required
),
1 =>
array(
'name' => 'description',
'default' => true,
'enabled' => true,
'width' => 35,
'required' => true, //description is required
'rows' => 5,
),
2 =>
array(
'name' => 'filename',
'default' => true,
'enabled' => true,
'width' => 35,
),
)
)
)
);
]
Step 2: Implement the Quick Create View Controller (.js file)
Here is the JavaScript controller for our quick create view. We will extend our view from BaseeditmodalView.custom/modules/Notes/clients/base/views/quick-create/quick-create.js
[gist quick-create.js
/**
* @class View.Views.Base.QuickCreateView
* @alias SUGAR.App.view.views.BaseQuickCreateView
* @extends View.Views.Base.BaseeditmodalView
*/
({
extendsFrom:'BaseeditmodalView',
fallbackFieldTemplate: 'edit',
initialize: function(options) {
app.view.View.prototype.initialize.call(this, options);
if (this.layout) {
this.layout.on('app:view:quick-create', function() {
this.render();
this.$('.modal').modal({
backdrop: 'static'
});
this.$('.modal').modal('show');
$('.datepicker').css('z-index','20000');
app.$contentEl.attr('aria-hidden', true);
$('.modal-backdrop').insertAfter($('.modal'));
/**If any validation error occurs, system will throw error and we need to enable the buttons back*/
this.context.get('model').on('error:validation', function() {
this.disableButtons(false);
}, this);
}, this);
}
this.bindDataChange();
},
/**Overriding the base saveButton method*/
saveButton: function() {
var createModel = this.context.get('model');
this.$('[name=save_button]').attr('data-loading-text', app.lang.get('LBL_LOADING'));
this.$('[name=save_button]').button('loading');
/** Disable the buttons during save.*/
this.disableButtons(true);
this.processModel(createModel);
/** saves the related note bean*/
createModel.save(null, {
relate: true,
fieldsToValidate: this.getFields(this.module),
success: _.bind(function() {
this.saveComplete();
}, this),
error: _.bind(function() {
this.disableButtons(false);
}, this)
});
},
/**Overriding the base cancelButton method*/
cancelButton: function() {
this._super('cancelButton');
app.$contentEl.removeAttr('aria-hidden');
this._disposeView();
},
/**Overriding the base saveComplete method*/
saveComplete: function() {
this._super('saveComplete');
app.$contentEl.removeAttr('aria-hidden');
this._disposeView();
},
/**Custom method to dispose the view*/
_disposeView:function(){
/**Find the index of the view in the components list of the layout*/
var index = _.indexOf(this.layout._components,_.findWhere(this.layout._components,{name:'quick-create'}));
if(index > -1){
/** dispose the view so that the evnets, context elements etc created by it will be released*/
this.layout._components[index].dispose();
/**remove the view from the components list**/
this.layout._components.splice(index, 1);
}
},
})
]
Step 3: Implement the Quick Create View Template (.hbs file)
Below is the Handlebars template for our custom quick create view. We need to add some CSS style for the popup to make it look better. We have added a new CSS class ‘quick-create’ for the modal element so that we can selectively apply new styling to our quick create popup without affecting the style of other modal popups being used elsewhere in Sugar.
The template has a form which contains the fields and buttons defined in view metadata. We have used a book icon in the modal header from FontAwesome. If you are trying this example in any sugar version prior to 7.6.x then you may need to make sure you are using a different FontAwesome class name for this icon. Refer to this blog post for more details.
You can find the available list of icons in Sugar Styleguide accessible from the Administration panel of your Sugar instance.custom/modules/Notes/clients/base/views/quick-create/quick-create.hbs
[gist quick-create.hbs
<div class="modal hide quick-create">
<div class="modal-header">
<a class="close" data-dismiss="modal"><i class="fa fa-times"></i></a>
<h3><i class="fa fa-book"></i> {{str "LBL_CREATE_NOTE" module}}</h3>
</div>
<div class="modal-body">
<form class="form-horizontal" enctype="multipart/form-data" method="POST">
<fieldset>
{{#each meta.panels}}
{{#each fields}}
<div class="row-fluid control-group">
<label class="span3">{{str this.label ../../this.model.module}}</label>
<div class="span9">{{field ../../this model=../../context.attributes.createModel template="edit"}}</div>
</div>
{{/each}}
{{/each}}
</fieldset>
</form>
</div>
<div class="modal-footer">
{{#each meta.buttons}}
{{field ../this model=../createModel}}
{{/each}}
</div>
</div>
]
Step 4: Add custom CSS style for our Popup (.less file)
Feel free to change the style as you wish!custom/themes/custom.less
[gist quick_create_popup_custom.less
.quick-create{
border:none;
}
.quick-create .modal-header h3 {
font-size:15px;
font-weight: normal;
}
.quick-create .modal-header{
background: #610319;
color: #FFF;
}
.quick-create .modal-body{
padding: 5px 0 58px 12px;
}
.quick-create .modal-body .row-fluid {
margin-top: 10px;
}
.quick-create label.span3{
font-size: 13px;
color: #797979;
}
.quick-create .fa-book{
color: #FFF;
}
]
Step 5: Define the display labels for our new UI
Our final step is to define the display label for the custom record view button and for the quick create pop up header.custom/Extension/modules/Cases/Ext/Language/add_note.en_us.lang.php
[gist quick_create_view.en_us.lang.php
<?php
$mod_strings['LBL_ADD_NOTE'] = 'Add a Note';
$mod_strings['LBL_CREATE_NOTE'] = 'Create Note';
]
Step 6: Quick Repair and Rebuild
Finally, you will need to run Quick Repair and Rebuild in order to build your new extensions. You will also need to do a hard refresh of the browser page in order to load the updated JavaScript and CSS files.
After this, you will be ready to use your new quick create popup dialog. Visit the Cases module and click the Add a Note button and you should see a dialog like this one below.