Back in September of this year (2019), we held the Developer's Webinar for the 9.2 release of Sugar. During that presentation, I touched on how the Portal can be customized. Among the things illustrated in the webinar was adding a module to the Portal. This is apparently something that you all wanted to know more about. So, let's use this space to focus on just that.
There isn't really much to it - just a few things to remember.
First, you need to create a Module Loadable Package. The package can do pretty much anything you'd like it to do. In the example from the webinar, we had the module display announcements.
Once you have the package ready, add the following vardef to make the new module visible in the portal:
$dictionary['sugar_NAME_OF_YOUR_MODULE']['portal_visibility'] = [
'class' => 'Visible',
];If your module will have record or list views, you will need a portal directory under the clients directory. Within that portal folder, be sure to add the appropriate directories and files like so:
<basepath>/sugar_PortalAnnouncements/clients/portal/views/list/list.php
Now upload and install the package in module loader.
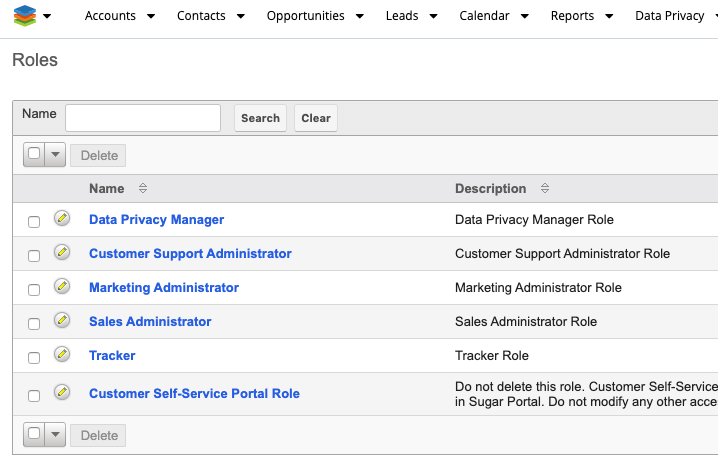
To allow this module to be seen/used on the Customer Portal, we must update the permissions for the role that is assigned to our Portal users. In Admin > Role Management find and select the Customer Self Service Portal role.
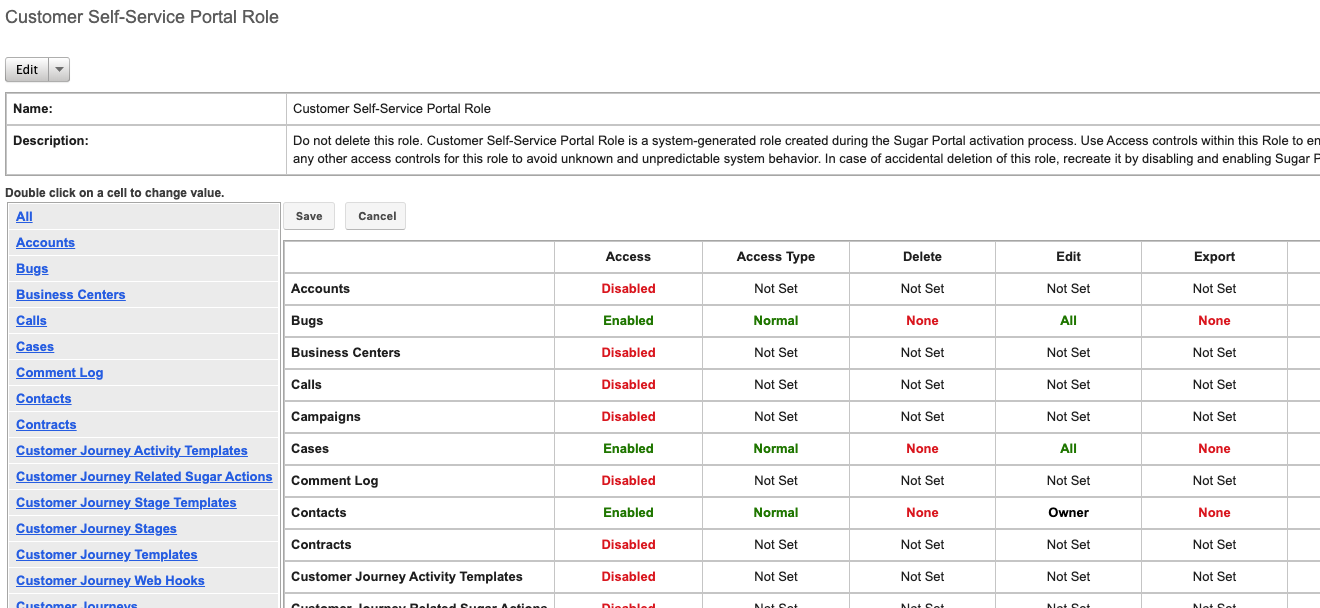
The next screen will show all of the modules and their permission levels for this role.
Find your new module in the list, and set the permissions that it requires. If you are unsure, base the permissions off of a pre-existing module on the Portal like Bugs. These are the basic settings to make the module appear on the Portal:
- Access - Enabled
- Access Type - Normal
- List - All
- View - All
For more details on role permissions, refer to the documentation for Setting Module-Level Permissions.
Finally, go to Admin > Sugar Portal > Configure Portal. Your new module will be listed in the Hidden column. To see it in the Portal, simply move it into the Displayed Modules list. And, that's it! Your new custom module has been added to the Customer Portal.



-

Anthony Watson
-
Cancel
-
Vote Up
0
Vote Down
-
-
Sign in to reply
-
More Actions
-
Cancel
Comment-

Anthony Watson
-
Cancel
-
Vote Up
0
Vote Down
-
-
Sign in to reply
-
More Actions
-
Cancel
Children