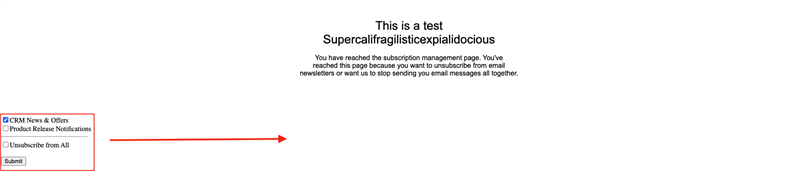
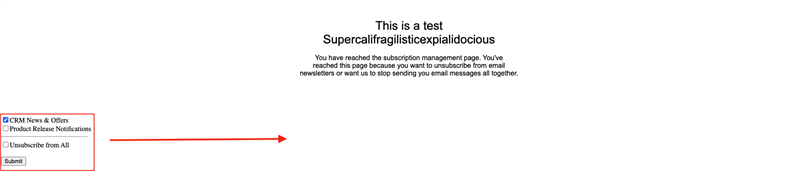
We are constructing our Global unsubscribe page and cannot seem center align the unsubscribe options. Is there an option to properly center the suppression lists / unsubscribe verbiage and button that we are overlooking?

Thanks in advance!
We are constructing our Global unsubscribe page and cannot seem center align the unsubscribe options. Is there an option to properly center the suppression lists / unsubscribe verbiage and button that we are overlooking?

Thanks in advance!
Hi Freddy,
While there are not styling options within the editor for those selections, it is possible to target them with CSS when you toggle to the raw HTML in the editor. I have attached a sample that may help you. You would want to update all of the fonts, colors, etc. to be your desired look/feel.
Thanks!
Jana
Example style tag to target unsubscribe options:
<style>
html {
position: relative;
min-height: 100%;
box-sizing: border-box;
}
*,
*:after,
*:before {
box-sizing: inherit;
}
body {
padding:0px;
margin:0;
font-family: 'Raleway', sans-serif;
background-color:#76787a;
font-weight:500;
font-size:16px;
}
#form1 {
background-image: url('INSERT URL HERE');
background-repeat: no-repeat;
background-position:center left;
background-color:#ffffff;
}
#webUnsubscribe {
width:100%;
max-width:920px;
margin:0 auto;
padding:0 10px 0 100px;
}
.container {
width:100%;
max-width:920px;
margin:0 auto;
}
.header {
padding:50px 0;
}
.main {
}
.footer {
width:100%;
margin-bottom:-50px;
border:none;
background-color:#76787a;
padding:50px 0;
}
.footerInfo {
width:100%;
max-width:920px;
margin:0 auto;
}
.footerInfo p {
color:#ffffff;
font-size:14px;
text-align:center;
}
.footerInfo a {
color:#ffffff;
font-size:14px;
text-decoration:underline;
}
input[type="submit"] {
padding:10px 30px;
background-color:#1A355E;
color:#ffffff;
font-weight:800;
border:1px solid #EEA904;
}
</style>
Director, Customer Enablement | SugarCRM
Hi Freddy,
While there are not styling options within the editor for those selections, it is possible to target them with CSS when you toggle to the raw HTML in the editor. I have attached a sample that may help you. You would want to update all of the fonts, colors, etc. to be your desired look/feel.
Thanks!
Jana
Example style tag to target unsubscribe options:
<style>
html {
position: relative;
min-height: 100%;
box-sizing: border-box;
}
*,
*:after,
*:before {
box-sizing: inherit;
}
body {
padding:0px;
margin:0;
font-family: 'Raleway', sans-serif;
background-color:#76787a;
font-weight:500;
font-size:16px;
}
#form1 {
background-image: url('INSERT URL HERE');
background-repeat: no-repeat;
background-position:center left;
background-color:#ffffff;
}
#webUnsubscribe {
width:100%;
max-width:920px;
margin:0 auto;
padding:0 10px 0 100px;
}
.container {
width:100%;
max-width:920px;
margin:0 auto;
}
.header {
padding:50px 0;
}
.main {
}
.footer {
width:100%;
margin-bottom:-50px;
border:none;
background-color:#76787a;
padding:50px 0;
}
.footerInfo {
width:100%;
max-width:920px;
margin:0 auto;
}
.footerInfo p {
color:#ffffff;
font-size:14px;
text-align:center;
}
.footerInfo a {
color:#ffffff;
font-size:14px;
text-decoration:underline;
}
input[type="submit"] {
padding:10px 30px;
background-color:#1A355E;
color:#ffffff;
font-weight:800;
border:1px solid #EEA904;
}
</style>
Director, Customer Enablement | SugarCRM
Thank you, Jana. This is very helpful.