Hi All,
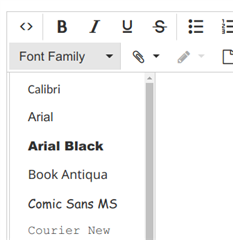
My requirement is to adding new font family in email compose tinymce (html editor) field. I have followed the below community link and done the steps accordingly. Newly added font family is showing in PDF template tinymce editor but it is not showing in the Email compose html editor field.
https://community.sugarcrm.com/thread/27010
SugarCRM version - 10.x
Can any one please suggest how to achieve this.