Hi Everyone,
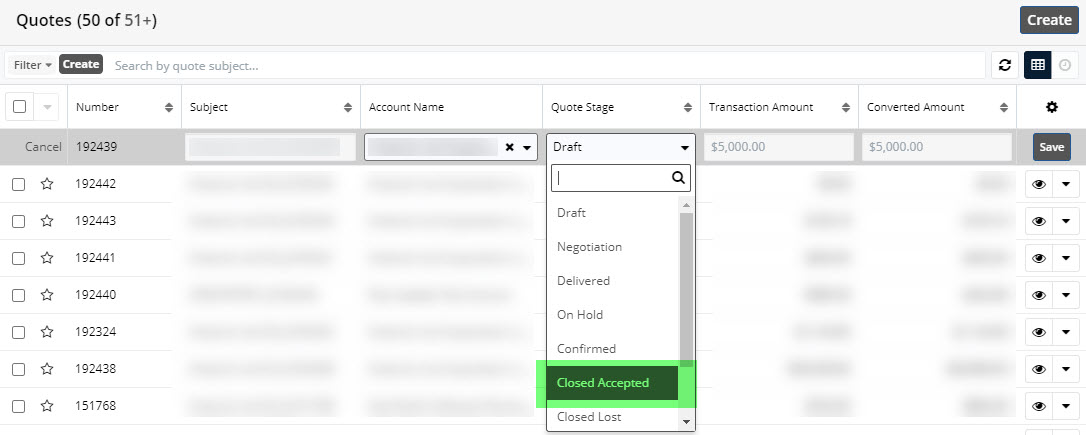
I'm looking for a way of capturing the Change Event within the Quote Stage Drop Down list on the Quote Record List i.e. www.example.com/#Quotes
I have been able to successfully detect the change using the hasChanged method ie.:
self.model.hasChanged('quote_stage')However this is when I extend the "EditablelistbuttonField" and using the _validationComplete method.
I would like to detect the Change event before the user clicks "Save".
I have been able to do this successfully on the Record View of the Quote i.e.
/custom/modules/Quotes/clients/base/views/record/record.js
using the following:
this.model.once( "sync", function() {
this.model.on("change:quote_stage",this.checkQuoteFieldsOnChangeQuoteStage,this);
},this
);I have tried the same method within the Quotes Editablelistbutton.js however the Change Event does not get bound to the quote_stage.
I expect that I need to extend a different Sugar function. Hopefully it is as simple as that.
Any help would be greatly appreciated.