Hi.
Hi hope that you can help me with this
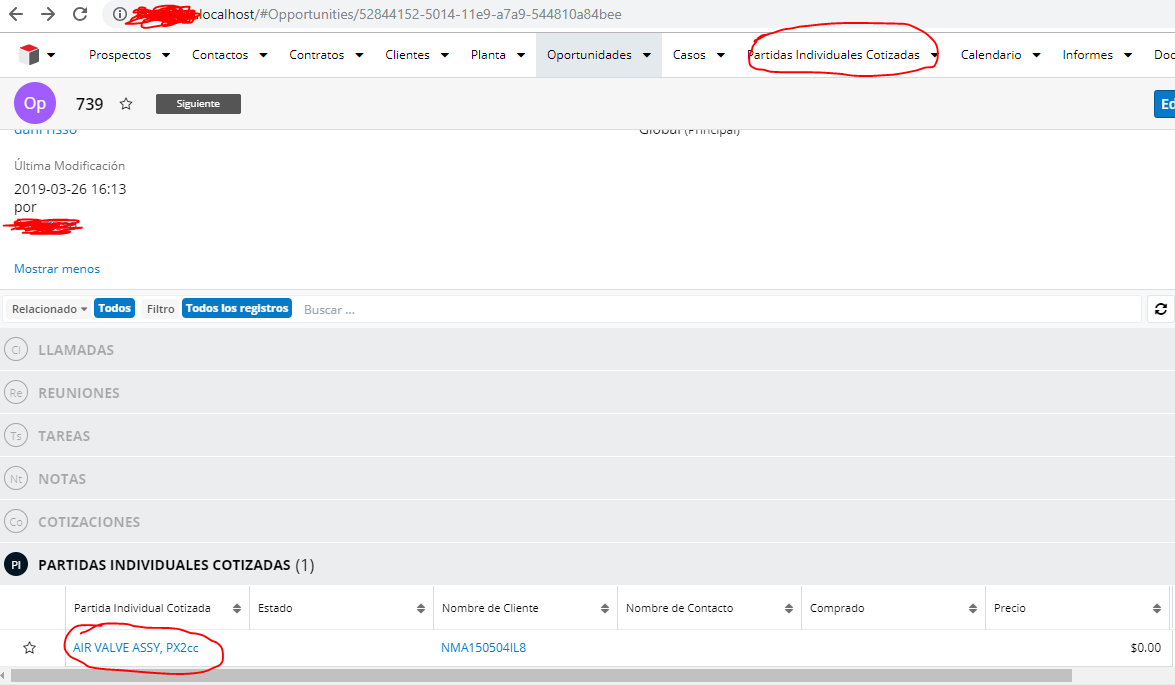
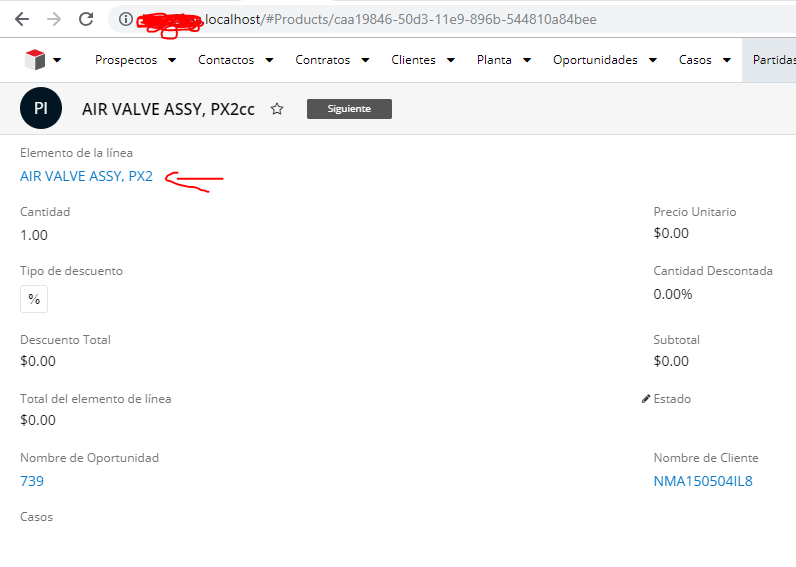
I have in Opportunities in related records panels, the lines of the opportunity, whose are related to Products, here, I have a dropdown that is related to ProductTemplates.
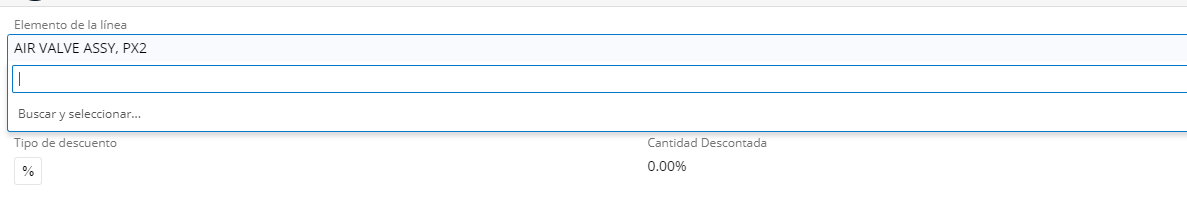
When you click in "Elemento de la linea" a search select input is showed, and this field is related to Product Templates.
I want that when the user select that ProductTemplate, in the Product the "Precio Unitario" (discount_price) is seted with some special rules that depends on the role of the current user.
How can I trigger that event?
I was trying adding a "selection-list.js" in custom/modules/ProductTemplates/clients/base/views/selection-list/selection-list.js.
But the select list is never render.