My name is Katherine Spencer, and I am Sugar’s Director of User Experience Design. Every one of Sugar’s quarterly releases includes a variety of enhancements to improve upon our customer experience platform and empower users with the best tools to do their jobs. My team and I are always working to facilitate this by providing the best user interface possible, helping companies effectively market, serve, and sell to customers. I am excited to highlight some of the User Interface (UI) updates that we are launching with the Q2 2020 release.
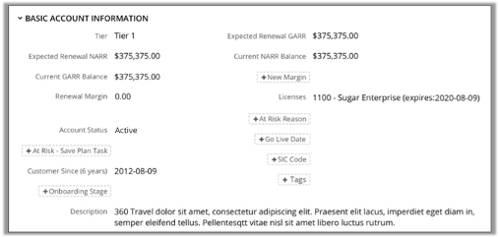
Data Density - There is plenty to look forward to in SugarCRM’s latest release. The first thing that you will probably notice is the compact new layout of our standard record view. By moving the labels to the left, and replacing empty data fields with pills, we can fit more information onto the screen as well as show you all of your empty data fields at quick glance. This will make it much easier to find and update empty data fields. I think that you are going to like the data density, but don’t worry if you don’t as you can move the labels back to the original location in your user preferences.
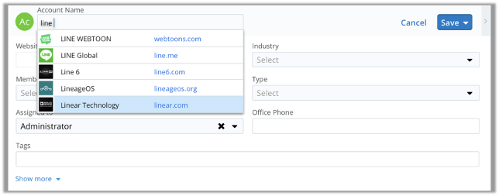
Type-ahead powered by Hint - Sugar Hint users are going to love this addition in the upcoming release. When you create a new account, simply start to type in the company name or website and the Hint data engine will provide you with a dropdown list of companies to select. You won’t even have to finish typing the full name.
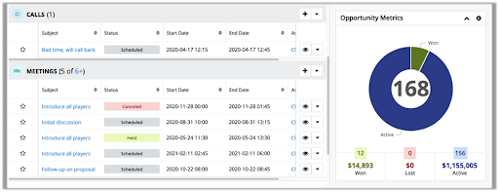
Accessibility - Finally, you will notice that some of the colors have changed in this release. The User Experience design team at Sugar is constantly working to make our product more accessible for all users. Text is easier to read when there is good contrast between the foreground and background colors, so our new color choices improve color contrast, making fonts easier to read and meeting accessibility guidelines.
Our job on the user experience design team is to make your interactions with the Sugar family of products as easy and enjoyable as possible. We hope that this release makes your Sugar experience better, and we have more improvements planned!




Top Comments
-

Brett Zufelt
-
Cancel
-
Vote Up
+3
Vote Down
-
-
Sign in to reply
-
More Actions
-
Cancel
-

Damien Pochon
in reply to Brett Zufelt
-
Cancel
-
Vote Up
0
Vote Down
-
-
Sign in to reply
-
More Actions
-
Cancel
-

Frédéric Rinaldi
in reply to Damien Pochon
-
Cancel
-
Vote Up
0
Vote Down
-
-
Sign in to reply
-
More Actions
-
Cancel
Comment-

Frédéric Rinaldi
in reply to Damien Pochon
-
Cancel
-
Vote Up
0
Vote Down
-
-
Sign in to reply
-
More Actions
-
Cancel
Children