Note from the SugarCRM teamThe following post was written by Sugar Customer Mark Anderson. It was originally posted on his personal blog and is reproduced here in a lightly edited form.This post represents an individual customer's experience with using CloudFlare CDN. The results are pretty exciting! But here is a word of warning.
SugarCRM does not officially support use of a Content Delivery Networks (CDNs). CDNs alter the behavior and content of HTTP requests which can cause bugs and prevent the propagation of administrative (ex. Studio) and code changes. The author has provided a process that works for them but may not work for everyone.
Sugar Support will not help you with CDN configuration. If you run into problems with Sugar using a CDN that you cannot resolve on your own then you should discontinue use of the CDN.
The CloudFlare content delivery network (CDN) is an inexpensive but powerful way to optimize the performance of a Sugar on-premise deployment. This post looks at how a free CloudFlare account could double the performance of a Sugar On-Site instance.
The experiment started with a review of the performance of a Sugar deployment, using GTMetrix to establish baseline performance. The ultimate goal was to improve performance. We wanted to explore all options since our initial assumption was that better performance would require a costly server upgrade.
Step 1: Establish Baseline Performance
GTMetrix is a fantastic online tool for measuring the performance of a website. It lets you test a page from a number of servers spread across the world (Dallas, Hong Kong, London, Mumbai, Sydney, Sao Paulo and Vancouver) in any one of Firefox, Chrome Desktop or Chrome Mobile. It then presents you with both PageSpeed and YSlow scores and offers suggestions on how a page can be optimized.
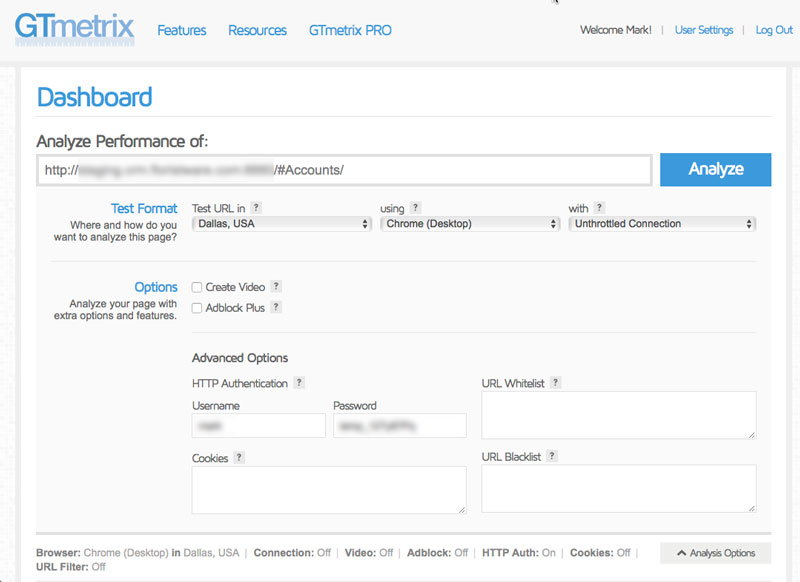
Setting up the test in GTMetrix is straightforward but a little more complex than testing a simple web page that is accessible by the public. The first step is to click the small gray "Analysis Options" button, just underneath the larger blue "Analyze" button on the right hand side.
The URL is the page you want to test, in this case the list view of the Sugar Accounts module. The location setting is important, different locations will perform very differently so you likely want to test from a few (but make sure you only compare results from the same location).
Unless your Sugar users are working with a particular browser the most important thing is to perform all tests using the same browser (the "Using" setting) so you can compare results.
For this test it is also essential that you enter a valid username and password so that GTMetrix can log into the account.
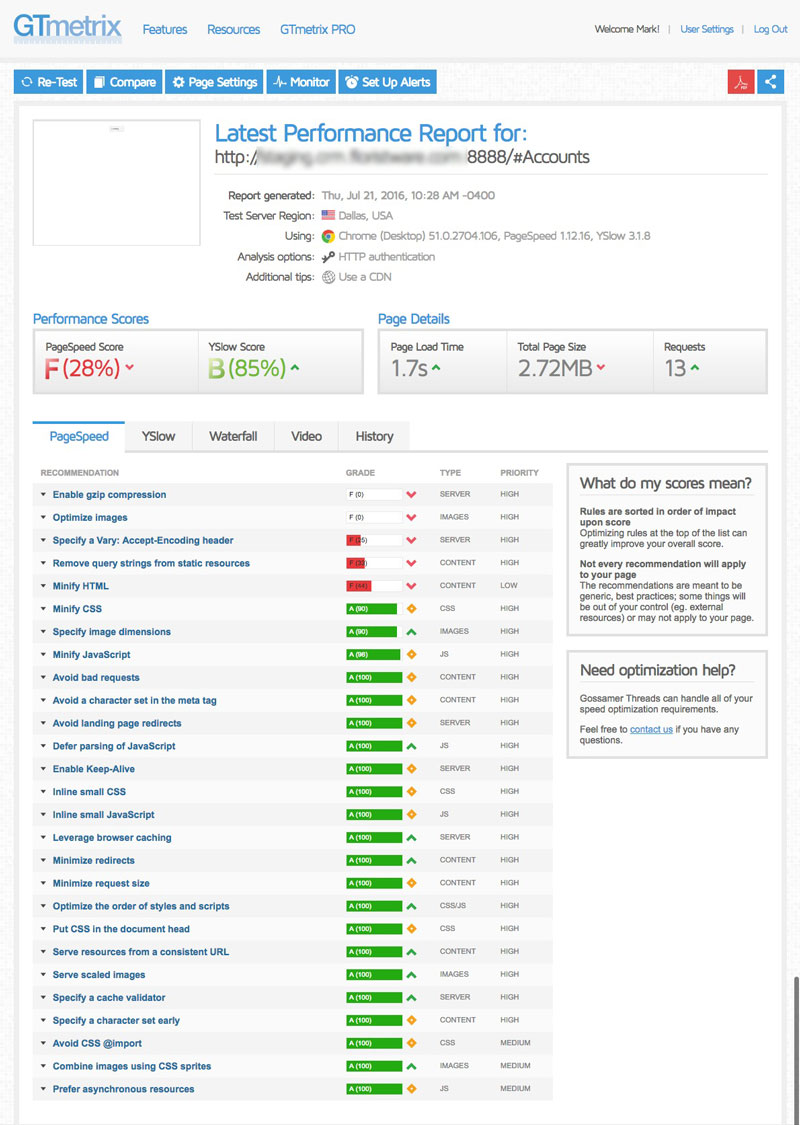
So... mixed results:Bad News
- The tests where it does poorly (gzip compression, minifying HTML, etc) it does really poorly.
- Sugar gets great scores on most of the tests!
- It is likely that CloudFlare (if it works) can make huge performance improvements.
More tests of other Sugar pages from different locations show similar results.
We have had great results using CloudFlare with our public facing sites but had never considered using it with our Sugar instance. The test results suggest a CDN like CloudFlare could greatly improve Sugar performance, but there was no supporting information available on the internet and so we had no expectation it would work.
Step 2: Enable CloudFlare
Our next step was to enable CloudFlare for the Sugar On-Site instance. In our case this was very easy because Sugar is hosted on a sub-domain of a domain that is already set up in CloudFlare. We just have to turn CloudFlare on in the DNS section of the CloudFlare admin page for that domain.
When a subdomain is not enabled in CloudFlare it looks like this:
Just click on the cloud icon and it will change color like this...
... indicating that CloudFlare is now providing both DNS and HTTP proxy for that sub-domain.
If you are setting up CloudFlare for the first time for a new domain it will be slightly more work but manageable and absolutely worth it for the performance gains.
Step 3: Wait...
Having made changes to the DNS settings we now needed to wait for them to propagate. This usually takes less than 10 minutes.
Step 4: Debug
In our case we knew that the DNS settings had propagated because our Sugar instance stopped working – no Sugar pages were available – and we were worried that using CloudFlare was not working.
Fortunately an excellent technician caught the problem! This particular Sugar instance used a non-standard port for HTTP traffic. This port was one that CloudFlare does not support.
It turns out CloudFlare can only proxy traffic going over specific ports. The supported ports are listed below.
| HTTP | HTTPS |
|---|---|
| 80 | 443 |
| 8080 | 2053 |
| 8880 | 2083 |
| 2052 | 2087 |
| 2082 | 2096 |
| 2086 | 8443 |
| 2095 |
The fix was relatively simple; we just changed the Sugar instance to use a supported port.
It is not likely you will encounter this issue but if you do lose access to your Sugar instance after enabling CloudFlare then this is a good place to start looking – just make sure that you are using the supported ports.
After making the change... success! We were able to again access Sugar but through the CloudFlare content delivery network.
Step 5: CloudFlare Settings
One of the great things about CloudFlare is that it takes very little tweaking to get great results. But there are a few settings that you should confirm.
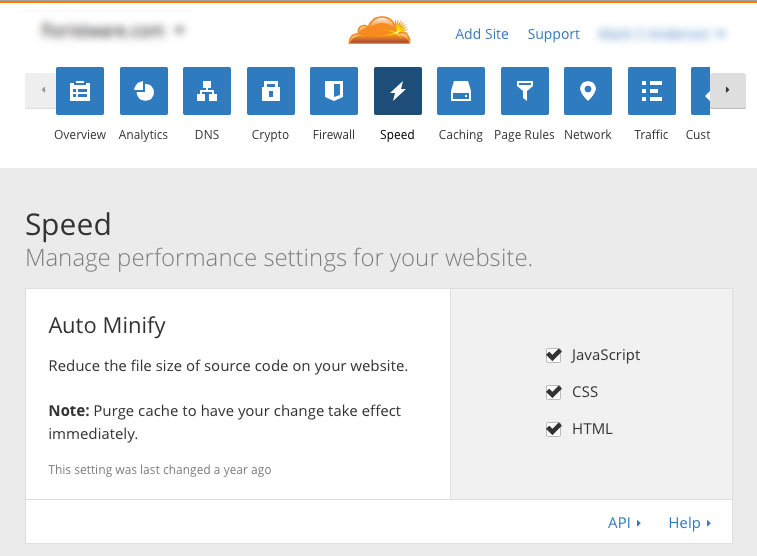
Start in the Speed settings of CloudFlare admin for the domain:
Remember that a big part of the problem in the initial GTMetrix report was minification, so make sure all three of these are checked.
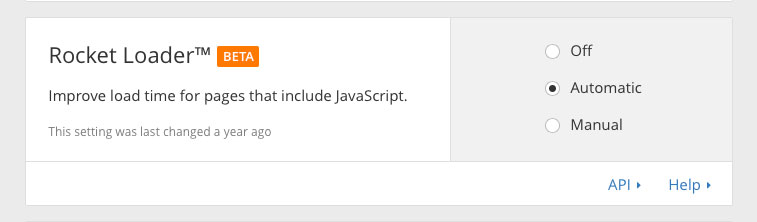
Farther down the Speed page are the settings for the Rocket Loader feature. They should look like this:
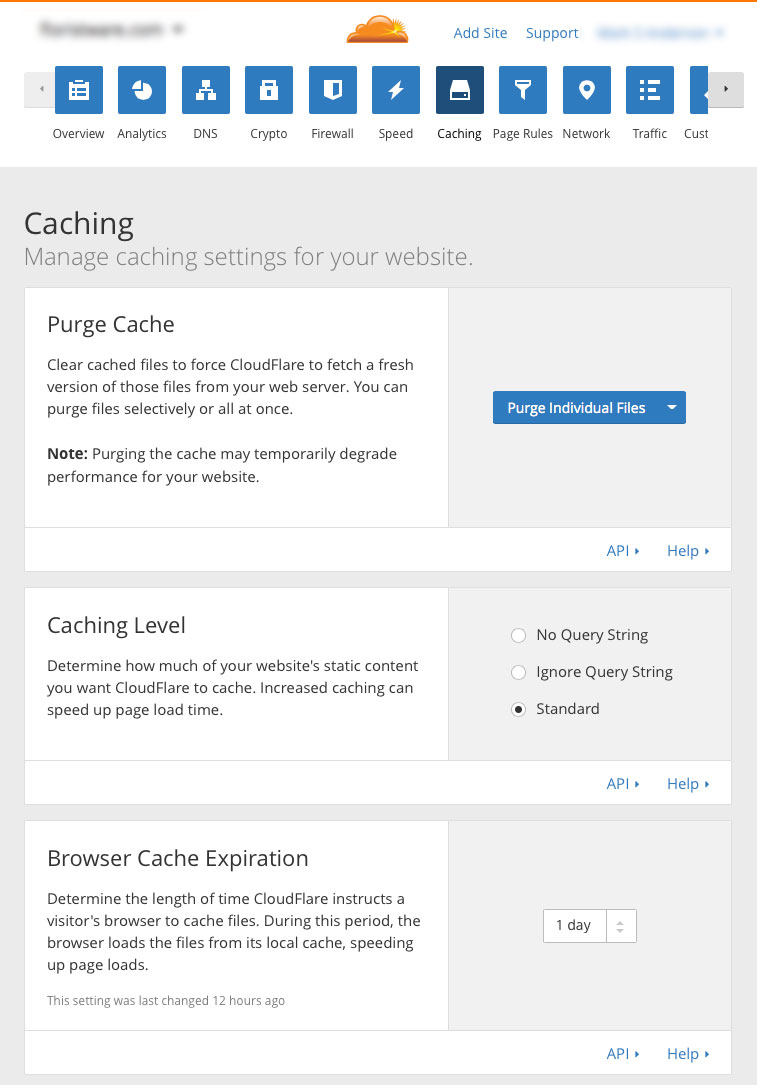
Next up are the caching settings (choose "Caching" from the icons arranged across the top of the CloudFlare dashboard...
The Caching Level should be set to standard but the really important setting here is Browser Cache Expiration. Try setting it for 1 day.
That's it for CloudFlare settings.
Step 6: Initial Testing
The next step was to use Sugar, clicking to navigate between modules, to test the application and make sure that everything worked as expected.
Some improvements, like magnification and gzip, were experienced right away but there was some mystery about how CloudFlare actually builds the cache. We assumed that using the CRM application like this encouraged CloudFlare to fill up the cache. We also used a proxy service to browse the instance from other locations to help propagate the changes to other CloudFlare servers.
This may not have been needed but we were only testing and very little effort was required to test from different geographical locations.
Step 7: Performance Testing
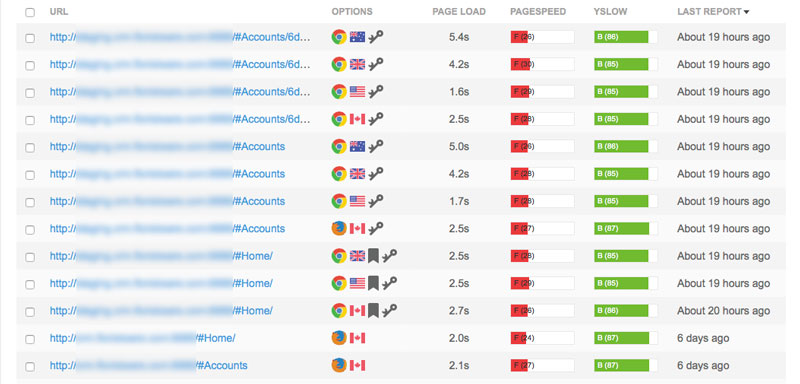
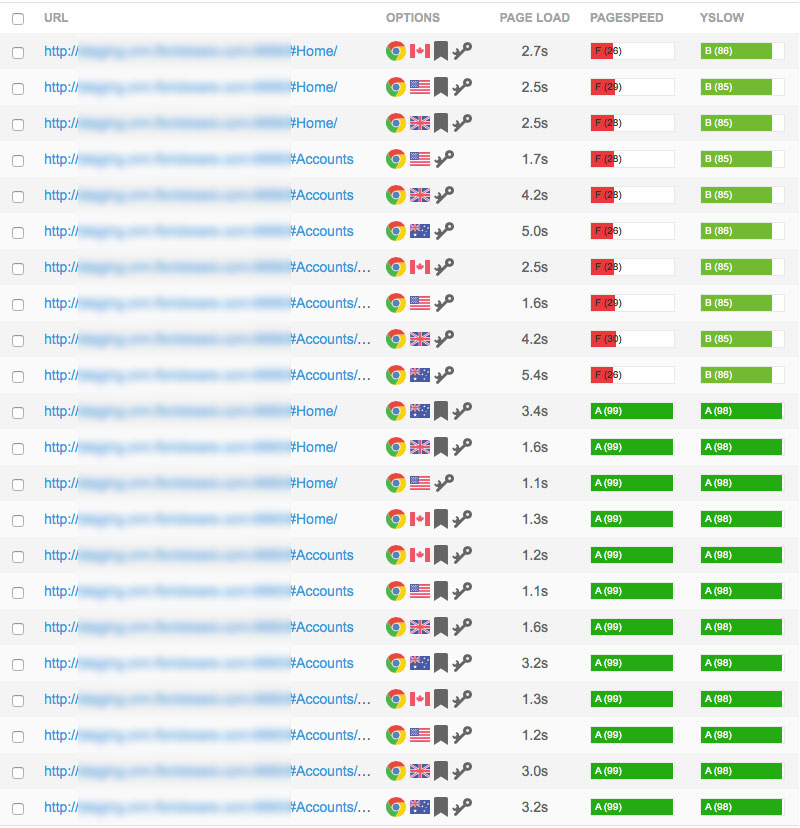
Now the interesting part – we looked to see what (if any) performance gains we had accomplished. We did all the same tests again in GTMetrix and compared the results. The old test, before CloudFlare, appear at the top of the list and the newer results appear at the bottom.
The improvements are remarkable! PageSpeed scores go from straight F's at 26% to straight A's at 99%. YSlow scores improve from straight B's at 85% to straight A's at 98%.
The times are even more interesting than the scores:
| Test | Before CloudFlare | After CloudFlare | Time saved (s) | Savings (%) | Increase |
|---|---|---|---|---|---|
| Home (CA) | 2.7s | 1.3s | 1.4s | 52% | 2.08x |
| Home (UK) | 2.5s | 1.6s | 0.9s | 36% | 1.56x |
| Home (US) | 2.5s | 1.1s | 1.4s | 56% | 2.27x |
| Account List (AU) | 5.0s | 3.2s | 1.8s | 36% | 1.56x |
| Account List (UK) | 4.2s | 1.6s | 2.6s | 62% | 2.63x |
| Account List (US) | 1.7s | 1.1s | 0.6s | 35% | 1.55x |
| Account Record (AU) | 5.4s | 3.2s | 2.2s | 41% | 1.69x |
| Account Record (CA) | 2.5s | 1.3s | 1.2s | 48% | 1.92x |
| Account Record (UK) | 4.2s | 3.0s | 1.2s | 29% | 1.40x |
| Account Record (US) | 1.6s | 1.2s | 0.4s | 25% | 1.33x |
| Total Time | 32.3s | 18.6s | 13.7s | ||
| Averages | 3.23s | 1.86s | 1.37s | 42% | 1.74x |
Highlights:
- Average page load time was reduced by almost 50% (over 1 second)
- Speed increased an average of 1.74x after introducing CloudFlare CDN
- Best gain was a saving of 2.6 seconds for a 2.63x increase in speed
- Smallest gain was still just under half a second for 25% savings
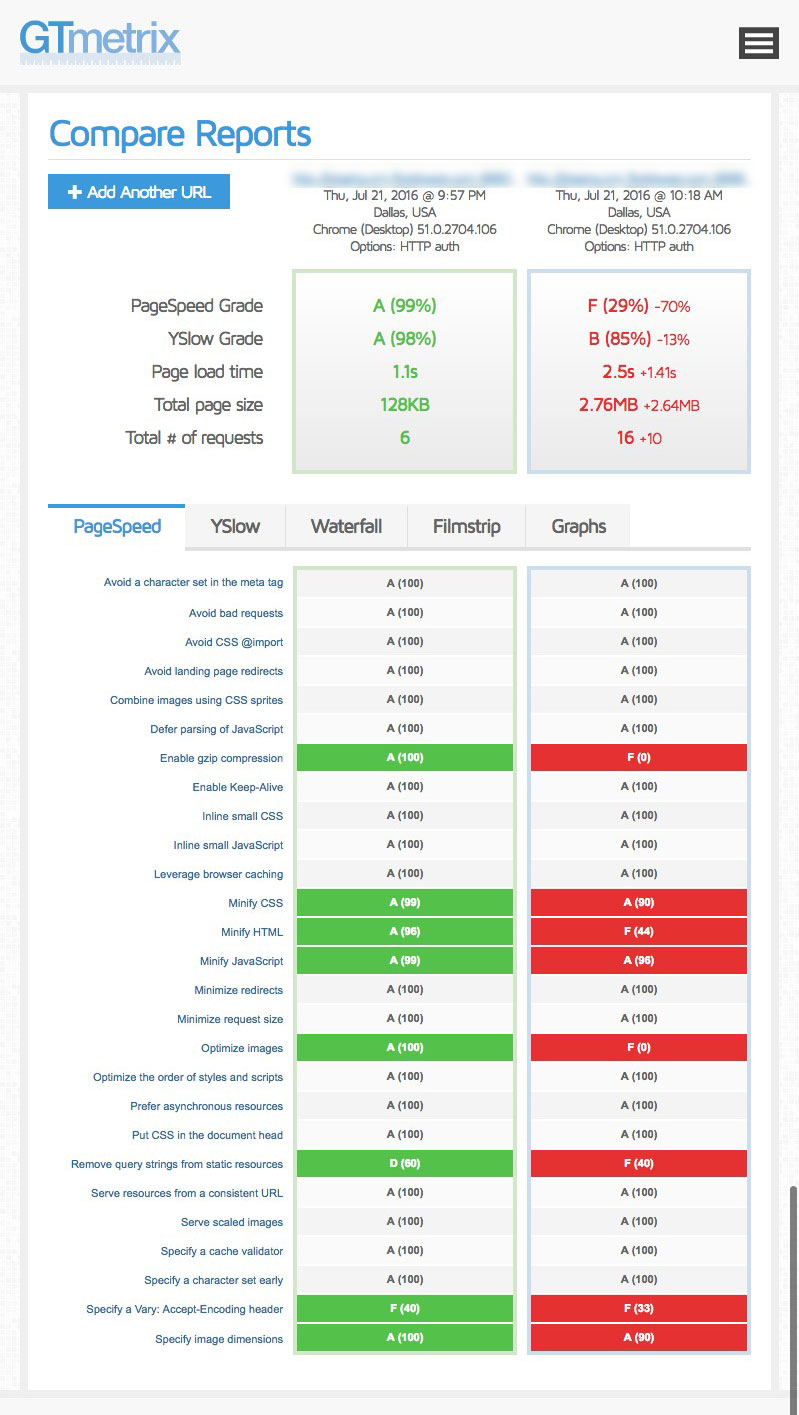
It is also worth using a great feature in GTMetrix that lets you compare two or more reports. Here it is used to compare the before and after performance of the Sugar home page from Dallas TX. This is likely the most relevant test in our case – most users are in the US and this is the first page they load each day.
Propagating Sugar changes to the CDN
A variety of changes on the server side can require the CDN to be purged to ensure changes are propagated to clients. For example, most changes done via the Administration panel like Sugar Studio or the deployment of code customizations like a new Sugar Dashlet or integration package will require caches to be purged.
We generally do any work in a development instance on a subdomain that does not use the the CDN feature in CloudFlare. This can be easily configured in the CloudFlare DNS settings, you just click the orange cloud for the A record associated with the specific sub-domain and when it turns grey then that indicates the CDN is disabled.
When making changes to the production instance, we just flip CloudFlare into development mode (in Quick Actions on Overview panel), which turns off the CDN and any caching temporarily. We can then deploy our changes to the Sugar application. The CDN remains off until you manually turn it back on or two hours pass. Either way caches are rebuilt when the CDN comes back on.
If we expect development work to take any more than thirty minutes then we completely disable the CDN for the production subdomain until we are ready.
If there are any lingering doubts, then we go to Caching > Purge > Purge Everything.
Conclusions
There were significant improvements in every single test and overall performance nearly doubled. This is a great result especially when the minimal costs are considered.
What were the costs? Making the change, debugging the port issue and all of the testing and reporting took us under three hours. In this case a CloudFlare Pro plan ($20/mo) was already in place for the domain, so there was absolutely no additional cost incurred there.
If you don't have CloudFlare already, then the free CloudFlare starter plan could provide the same benefit.All in all this was a great investment for us, we significantly improved the speed and performance of our Sugar on-site instance at very little cost.
